Rgb 203,189,235 to Css #CBBDEB Color code html values
Css CBBDEB Hex Color Code for rgb 203,189,235
Css Html color #CBBDEB Hex color conversions, schemes, palette, combination, mixer, to rgb 203,189,235 colour codes.
Div Background-color : #CBBDEB
.div{ background-color : #CBBDEB; }
html #CBBDEB color code
Text/Font color #CBBDEB
.text{ color : #CBBDEB; }
My text html color #CBBDEB hex color code
Border html color #CBBDEB hex color code
.border{ border:3px solid : #CBBDEB; }
My div border color
Outline hex color #CBBDEB
.outline{ outline:2px solid #CBBDEB; }
My text outline color #CBBDEB
css #CBBDEB Color code html chart

|

|
css Text shadow : #CBBDEB color
.shadow{ text-shadow: 10px 10px 10px #CBBDEB; }
My text shadow
Css box shadow : #CBBDEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBBDEB; }
My box shadow
Css Gradient html color #CBBDEB code
.gradient{ background-color:#CBBDEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBBDEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBBDEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBBDEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBBDEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBBDEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBBDEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBBDEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBBDEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBBDEB Color code html values
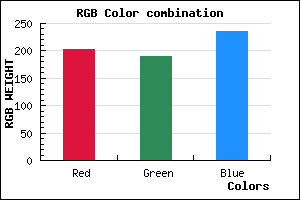
#CBBDEB hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 74.12% green and 92.16% blue.
RGB percentage values corresponding to this are 203, 189, 235.
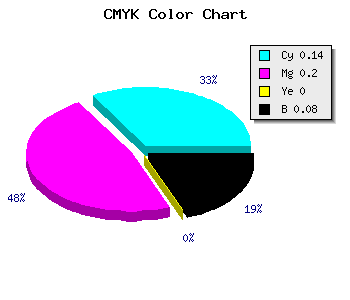
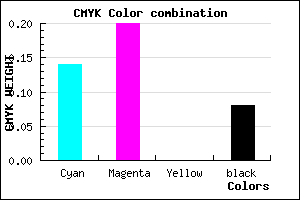
Html color #CBBDEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBBDEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBBDEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBBDEB Hex Color Conversion

|

|
CMYK Css #CBBDEB Color code combination mixer
RGB Css #CBBDEB Color Code Combination Mixer
Css #CBBDEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBBDEB hex color
a{ color: #CBBDEB; }
css h1,h2,h3,h4,h5,h6 : #CBBDEB
h1,h2,h3,h4,h5,h6{ color: #CBBDEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,189,235 Text color with hexadecimal code
Text font color is Rgb (203,189,235)
color css codes
Luminosity of css #CBBDEB hex color
- #0a0612 (656914) #0a0612
- #1e123a (1970746) #1e123a
- #321d61 (3284321) #321d61
- #472a88 (4663944) #472a88
- #5a35af (5911983) #5a35af
- #744fc9 (7622601) #744fc9
- #9275d5 (9598421) #9275d5
- #b29de1 (11705825) #b29de1
- #d0c3ed (13681645) #d0c3ed
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #CBBDEB (203,189,235) #CBBDEB
- #B9A4E6 (185,164,230) #B9A4E6
- #A78BE1 (167,139,225) #A78BE1
- #9572DC (149,114,220) #9572DC
- #8359D7 (131,89,215) #8359D7
- #7140D2 (113,64,210) #7140D2
- #5F27CD (95,39,205) #5F27CD
- #4D0EC8 (77,14,200) #4D0EC8
- #3B00C3 (59,0,195) #3B00C3
- #2900BE (41,0,190) #2900BE
- #1700B9 (23,0,185) #1700B9
- #0500B4 (5,0,180) #0500B4
Color Shades of css #CBBDEB hex color
Tints of css #CBBDEB hex color
- Darker/lighter shades: Hex color values:
- #0500B4 (203,189,235) #0500B4
- #DDCFFD (221,207,253) #DDCFFD
- #EFE1FF (239,225,255) #EFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF