Rgb 203,188,236 to Css #CBBCEC Color code html values
Css CBBCEC Hex Color Code for rgb 203,188,236
Css Html color #CBBCEC Hex color conversions, schemes, palette, combination, mixer, to rgb 203,188,236 colour codes.
Div Background-color : #CBBCEC
.div{ background-color : #CBBCEC; }
html #CBBCEC color code
Text/Font color #CBBCEC
.text{ color : #CBBCEC; }
My text html color #CBBCEC hex color code
Border html color #CBBCEC hex color code
.border{ border:3px solid : #CBBCEC; }
My div border color
Outline hex color #CBBCEC
.outline{ outline:2px solid #CBBCEC; }
My text outline color #CBBCEC
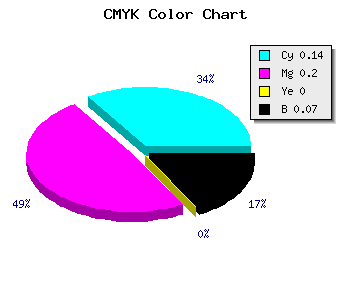
css #CBBCEC Color code html chart

|

|
css Text shadow : #CBBCEC color
.shadow{ text-shadow: 10px 10px 10px #CBBCEC; }
My text shadow
Css box shadow : #CBBCEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBBCEC; }
My box shadow
Css Gradient html color #CBBCEC code
.gradient{ background-color:#CBBCEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBBCEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBBCEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBBCEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBBCEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBBCEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBBCEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBBCEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBBCEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBBCEC Color code html values
#CBBCEC hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 73.73% green and 92.55% blue.
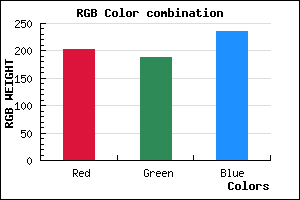
RGB percentage values corresponding to this are 203, 188, 236.
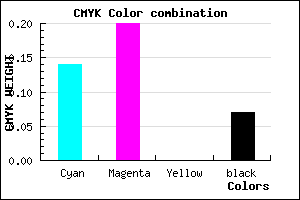
Html color #CBBCEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBBCEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBBCEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBBCEC Hex Color Conversion

|

|
CMYK Css #CBBCEC Color code combination mixer
RGB Css #CBBCEC Color Code Combination Mixer
Css #CBBCEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBBCEC hex color
a{ color: #CBBCEC; }
css h1,h2,h3,h4,h5,h6 : #CBBCEC
h1,h2,h3,h4,h5,h6{ color: #CBBCEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,188,236 Text color with hexadecimal code
Text font color is Rgb (203,188,236)
color css codes
Luminosity of css #CBBCEC hex color
- #090513 (591123) #090513
- #1e113b (1970491) #1e113b
- #311c62 (3218530) #311c62
- #46278b (4597643) #46278b
- #5933b1 (5845937) #5933b1
- #734ccc (7556300) #734ccc
- #9273d7 (9597911) #9273d7
- #b19be3 (11639779) #b19be3
- #d0c2ee (13681390) #d0c2ee
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #CBBCEC (203,188,236) #CBBCEC
- #B9A3E7 (185,163,231) #B9A3E7
- #A78AE2 (167,138,226) #A78AE2
- #9571DD (149,113,221) #9571DD
- #8358D8 (131,88,216) #8358D8
- #713FD3 (113,63,211) #713FD3
- #5F26CE (95,38,206) #5F26CE
- #4D0DC9 (77,13,201) #4D0DC9
- #3B00C4 (59,0,196) #3B00C4
- #2900BF (41,0,191) #2900BF
- #1700BA (23,0,186) #1700BA
- #0500B5 (5,0,181) #0500B5
Color Shades of css #CBBCEC hex color
Tints of css #CBBCEC hex color
- Darker/lighter shades: Hex color values:
- #0500B5 (203,188,236) #0500B5
- #DDCEFE (221,206,254) #DDCEFE
- #EFE0FF (239,224,255) #EFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF