Rgb 203,187,255 to Css #CBBBFF Color code html values
Css CBBBFF Hex Color Code for rgb 203,187,255
Css Html color #CBBBFF Hex color conversions, schemes, palette, combination, mixer, to rgb 203,187,255 colour codes.
Div Background-color : #CBBBFF
.div{ background-color : #CBBBFF; }
html #CBBBFF color code
Text/Font color #CBBBFF
.text{ color : #CBBBFF; }
My text html color #CBBBFF hex color code
Border html color #CBBBFF hex color code
.border{ border:3px solid : #CBBBFF; }
My div border color
Outline hex color #CBBBFF
.outline{ outline:2px solid #CBBBFF; }
My text outline color #CBBBFF
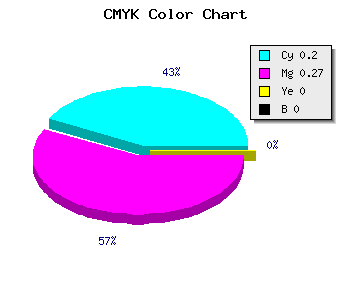
css #CBBBFF Color code html chart

|

|
css Text shadow : #CBBBFF color
.shadow{ text-shadow: 10px 10px 10px #CBBBFF; }
My text shadow
Css box shadow : #CBBBFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBBBFF; }
My box shadow
Css Gradient html color #CBBBFF code
.gradient{ background-color:#CBBBFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBBBFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBBBFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBBBFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBBBFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBBBFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBBBFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBBBFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBBBFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBBBFF Color code html values
#CBBBFF hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 73.33% green and 100% blue.
RGB percentage values corresponding to this are 203, 187, 255.
Html color #CBBBFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBBBFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBBBFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBBBFF Hex Color Conversion

|

|
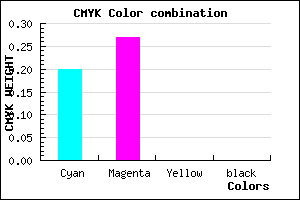
CMYK Css #CBBBFF Color code combination mixer
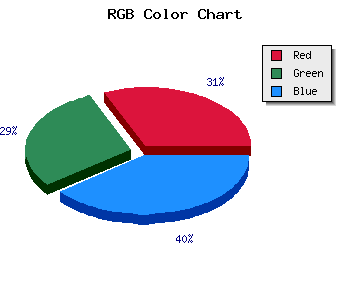
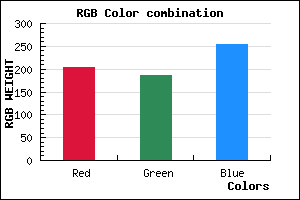
RGB Css #CBBBFF Color Code Combination Mixer
Css #CBBBFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBBBFF hex color
a{ color: #CBBBFF; }
css h1,h2,h3,h4,h5,h6 : #CBBBFF
h1,h2,h3,h4,h5,h6{ color: #CBBBFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,187,255 Text color with hexadecimal code
Text font color is Rgb (203,187,255)
color css codes
Luminosity of css #CBBBFF hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #CBBBFF (203,187,255) #CBBBFF
- #B9A2FA (185,162,250) #B9A2FA
- #A789F5 (167,137,245) #A789F5
- #9570F0 (149,112,240) #9570F0
- #8357EB (131,87,235) #8357EB
- #713EE6 (113,62,230) #713EE6
- #5F25E1 (95,37,225) #5F25E1
- #4D0CDC (77,12,220) #4D0CDC
- #3B00D7 (59,0,215) #3B00D7
- #2900D2 (41,0,210) #2900D2
- #1700CD (23,0,205) #1700CD
- #0500C8 (5,0,200) #0500C8
Color Shades of css #CBBBFF hex color
Tints of css #CBBBFF hex color
- Darker/lighter shades: Hex color values:
- #0500C8 (203,187,255) #0500C8
- #DDCDFF (221,205,255) #DDCDFF
- #EFDFFF (239,223,255) #EFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF