Rgb 239,223,255 to Css #EFDFFF Color code html values
Css EFDFFF Hex Color Code for rgb 239,223,255
Css Html color #EFDFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 239,223,255 colour codes.
Div Background-color : #EFDFFF
.div{ background-color : #EFDFFF; }
html #EFDFFF color code
Text/Font color #EFDFFF
.text{ color : #EFDFFF; }
My text html color #EFDFFF hex color code
Border html color #EFDFFF hex color code
.border{ border:3px solid : #EFDFFF; }
My div border color
Outline hex color #EFDFFF
.outline{ outline:2px solid #EFDFFF; }
My text outline color #EFDFFF
css #EFDFFF Color code html chart

|

|
css Text shadow : #EFDFFF color
.shadow{ text-shadow: 10px 10px 10px #EFDFFF; }
My text shadow
Css box shadow : #EFDFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFDFFF; }
My box shadow
Css Gradient html color #EFDFFF code
.gradient{ background-color:#EFDFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFDFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFDFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFDFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFDFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFDFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFDFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFDFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFDFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFDFFF Color code html values
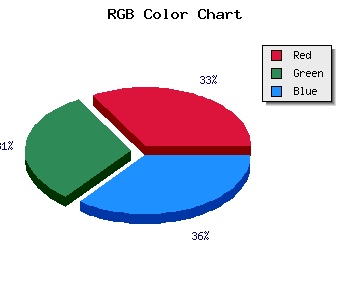
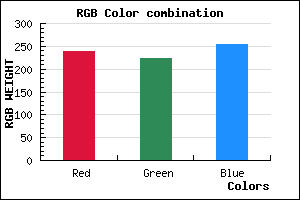
#EFDFFF hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 87.45% green and 100% blue.
RGB percentage values corresponding to this are 239, 223, 255.
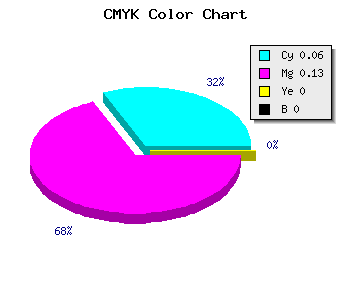
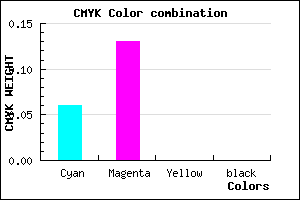
Html color #EFDFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFDFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFDFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFDFFF Hex Color Conversion

|

|
CMYK Css #EFDFFF Color code combination mixer
RGB Css #EFDFFF Color Code Combination Mixer
Css #EFDFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFDFFF hex color
a{ color: #EFDFFF; }
css h1,h2,h3,h4,h5,h6 : #EFDFFF
h1,h2,h3,h4,h5,h6{ color: #EFDFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,223,255 Text color with hexadecimal code
Text font color is Rgb (239,223,255)
color css codes
Luminosity of css #EFDFFF hex color
- #0c0018 (786456) #0c0018
- #26004c (2490444) #26004c
- #3e007e (4063358) #3e007e
- #5800b2 (5767346) #5800b2
- #7100e4 (7405796) #7100e4
- #8b19ff (9116159) #8b19ff
- #a44bff (10767359) #a44bff
- #be7fff (12484607) #be7fff
- #d8b1ff (14201343) #d8b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #EFDFFF (239,223,255) #EFDFFF
- #DDC6FA (221,198,250) #DDC6FA
- #CBADF5 (203,173,245) #CBADF5
- #B994F0 (185,148,240) #B994F0
- #A77BEB (167,123,235) #A77BEB
- #9562E6 (149,98,230) #9562E6
- #8349E1 (131,73,225) #8349E1
- #7130DC (113,48,220) #7130DC
- #5F17D7 (95,23,215) #5F17D7
- #4D00D2 (77,0,210) #4D00D2
- #3B00CD (59,0,205) #3B00CD
- #2900C8 (41,0,200) #2900C8
Color Shades of css #EFDFFF hex color
Tints of css #EFDFFF hex color
- Darker/lighter shades: Hex color values:
- #2900C8 (239,223,255) #2900C8
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF