Rgb 203,178,236 to Css #CBB2EC Color code html values
Css CBB2EC Hex Color Code for rgb 203,178,236
Css Html color #CBB2EC Hex color conversions, schemes, palette, combination, mixer, to rgb 203,178,236 colour codes.
Div Background-color : #CBB2EC
.div{ background-color : #CBB2EC; }
html #CBB2EC color code
Text/Font color #CBB2EC
.text{ color : #CBB2EC; }
My text html color #CBB2EC hex color code
Border html color #CBB2EC hex color code
.border{ border:3px solid : #CBB2EC; }
My div border color
Outline hex color #CBB2EC
.outline{ outline:2px solid #CBB2EC; }
My text outline color #CBB2EC
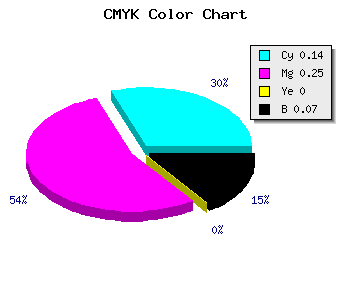
css #CBB2EC Color code html chart

|

|
css Text shadow : #CBB2EC color
.shadow{ text-shadow: 10px 10px 10px #CBB2EC; }
My text shadow
Css box shadow : #CBB2EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBB2EC; }
My box shadow
Css Gradient html color #CBB2EC code
.gradient{ background-color:#CBB2EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBB2EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBB2EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBB2EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBB2EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBB2EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBB2EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBB2EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBB2EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBB2EC Color code html values
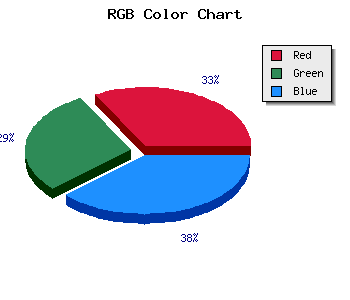
#CBB2EC hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 69.8% green and 92.55% blue.
RGB percentage values corresponding to this are 203, 178, 236.
Html color #CBB2EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBB2EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBB2EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBB2EC Hex Color Conversion

|

|
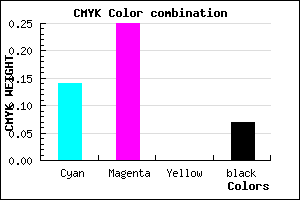
CMYK Css #CBB2EC Color code combination mixer
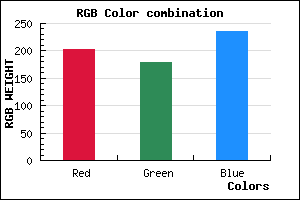
RGB Css #CBB2EC Color Code Combination Mixer
Css #CBB2EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBB2EC hex color
a{ color: #CBB2EC; }
css h1,h2,h3,h4,h5,h6 : #CBB2EC
h1,h2,h3,h4,h5,h6{ color: #CBB2EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,178,236 Text color with hexadecimal code
Text font color is Rgb (203,178,236)
color css codes
Luminosity of css #CBB2EC hex color
- #0b0513 (722195) #0b0513
- #220f3d (2232125) #220f3d
- #391965 (3742053) #391965
- #51238f (5317519) #51238f
- #672db7 (6761911) #672db7
- #8147d1 (8472529) #8147d1
- #9d6fdb (10317787) #9d6fdb
- #b998e6 (12163302) #b998e6
- #d4c0f0 (13943024) #d4c0f0
- #f1eafa (15854330) #f1eafa
- lighter/Darker shades: Hex values:
- #CBB2EC (203,178,236) #CBB2EC
- #B999E7 (185,153,231) #B999E7
- #A780E2 (167,128,226) #A780E2
- #9567DD (149,103,221) #9567DD
- #834ED8 (131,78,216) #834ED8
- #7135D3 (113,53,211) #7135D3
- #5F1CCE (95,28,206) #5F1CCE
- #4D03C9 (77,3,201) #4D03C9
- #3B00C4 (59,0,196) #3B00C4
- #2900BF (41,0,191) #2900BF
- #1700BA (23,0,186) #1700BA
- #0500B5 (5,0,181) #0500B5
Color Shades of css #CBB2EC hex color
Tints of css #CBB2EC hex color
- Darker/lighter shades: Hex color values:
- #0500B5 (203,178,236) #0500B5
- #DDC4FE (221,196,254) #DDC4FE
- #EFD6FF (239,214,255) #EFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF