Rgb 203,169,255 to Css #CBA9FF Color code html values
Css CBA9FF Hex Color Code for rgb 203,169,255
Css Html color #CBA9FF Hex color conversions, schemes, palette, combination, mixer, to rgb 203,169,255 colour codes.
Div Background-color : #CBA9FF
.div{ background-color : #CBA9FF; }
html #CBA9FF color code
Text/Font color #CBA9FF
.text{ color : #CBA9FF; }
My text html color #CBA9FF hex color code
Border html color #CBA9FF hex color code
.border{ border:3px solid : #CBA9FF; }
My div border color
Outline hex color #CBA9FF
.outline{ outline:2px solid #CBA9FF; }
My text outline color #CBA9FF
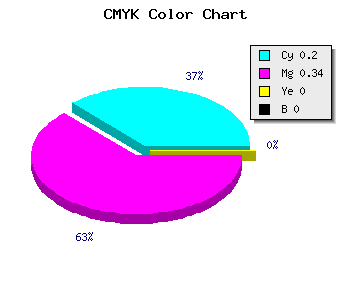
css #CBA9FF Color code html chart

|

|
css Text shadow : #CBA9FF color
.shadow{ text-shadow: 10px 10px 10px #CBA9FF; }
My text shadow
Css box shadow : #CBA9FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBA9FF; }
My box shadow
Css Gradient html color #CBA9FF code
.gradient{ background-color:#CBA9FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBA9FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBA9FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBA9FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBA9FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBA9FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBA9FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBA9FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBA9FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBA9FF Color code html values
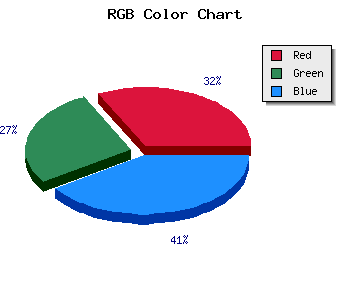
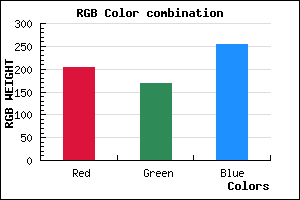
#CBA9FF hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 66.27% green and 100% blue.
RGB percentage values corresponding to this are 203, 169, 255.
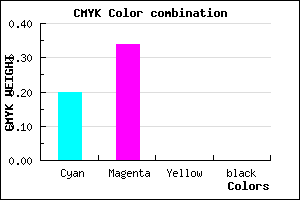
Html color #CBA9FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBA9FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBA9FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBA9FF Hex Color Conversion

|

|
CMYK Css #CBA9FF Color code combination mixer
RGB Css #CBA9FF Color Code Combination Mixer
Css #CBA9FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBA9FF hex color
a{ color: #CBA9FF; }
css h1,h2,h3,h4,h5,h6 : #CBA9FF
h1,h2,h3,h4,h5,h6{ color: #CBA9FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,169,255 Text color with hexadecimal code
Text font color is Rgb (203,169,255)
color css codes
Luminosity of css #CBA9FF hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #CBA9FF (203,169,255) #CBA9FF
- #B990FA (185,144,250) #B990FA
- #A777F5 (167,119,245) #A777F5
- #955EF0 (149,94,240) #955EF0
- #8345EB (131,69,235) #8345EB
- #712CE6 (113,44,230) #712CE6
- #5F13E1 (95,19,225) #5F13E1
- #4D00DC (77,0,220) #4D00DC
- #3B00D7 (59,0,215) #3B00D7
- #2900D2 (41,0,210) #2900D2
- #1700CD (23,0,205) #1700CD
- #0500C8 (5,0,200) #0500C8
Color Shades of css #CBA9FF hex color
Tints of css #CBA9FF hex color
- Darker/lighter shades: Hex color values:
- #0500C8 (203,169,255) #0500C8
- #DDBBFF (221,187,255) #DDBBFF
- #EFCDFF (239,205,255) #EFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF