Rgb 239,205,255 to Css #EFCDFF Color code html values
Css EFCDFF Hex Color Code for rgb 239,205,255
Css Html color #EFCDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 239,205,255 colour codes.
Div Background-color : #EFCDFF
.div{ background-color : #EFCDFF; }
html #EFCDFF color code
Text/Font color #EFCDFF
.text{ color : #EFCDFF; }
My text html color #EFCDFF hex color code
Border html color #EFCDFF hex color code
.border{ border:3px solid : #EFCDFF; }
My div border color
Outline hex color #EFCDFF
.outline{ outline:2px solid #EFCDFF; }
My text outline color #EFCDFF
css #EFCDFF Color code html chart

|

|
css Text shadow : #EFCDFF color
.shadow{ text-shadow: 10px 10px 10px #EFCDFF; }
My text shadow
Css box shadow : #EFCDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFCDFF; }
My box shadow
Css Gradient html color #EFCDFF code
.gradient{ background-color:#EFCDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFCDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFCDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFCDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFCDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFCDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFCDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFCDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFCDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFCDFF Color code html values
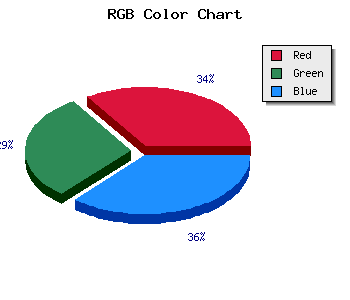
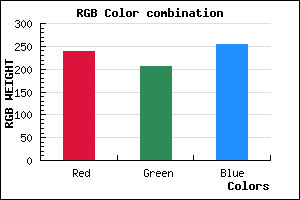
#EFCDFF hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 80.39% green and 100% blue.
RGB percentage values corresponding to this are 239, 205, 255.
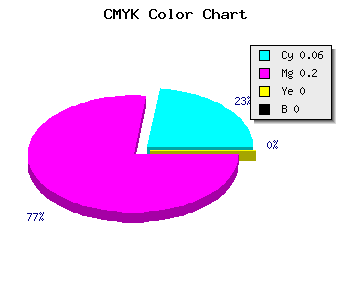
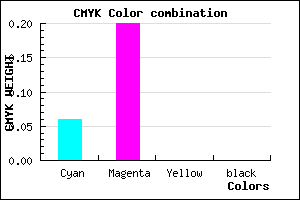
Html color #EFCDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFCDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFCDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFCDFF Hex Color Conversion

|

|
CMYK Css #EFCDFF Color code combination mixer
RGB Css #EFCDFF Color Code Combination Mixer
Css #EFCDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFCDFF hex color
a{ color: #EFCDFF; }
css h1,h2,h3,h4,h5,h6 : #EFCDFF
h1,h2,h3,h4,h5,h6{ color: #EFCDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,205,255 Text color with hexadecimal code
Text font color is Rgb (239,205,255)
color css codes
Luminosity of css #EFCDFF hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56007e (5636222) #56007e
- #7900b2 (7930034) #7900b2
- #9c00e4 (10223844) #9c00e4
- #b619ff (11934207) #b619ff
- #c64bff (12995583) #c64bff
- #d67fff (14057471) #d67fff
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #EFCDFF (239,205,255) #EFCDFF
- #DDB4FA (221,180,250) #DDB4FA
- #CB9BF5 (203,155,245) #CB9BF5
- #B982F0 (185,130,240) #B982F0
- #A769EB (167,105,235) #A769EB
- #9550E6 (149,80,230) #9550E6
- #8337E1 (131,55,225) #8337E1
- #711EDC (113,30,220) #711EDC
- #5F05D7 (95,5,215) #5F05D7
- #4D00D2 (77,0,210) #4D00D2
- #3B00CD (59,0,205) #3B00CD
- #2900C8 (41,0,200) #2900C8
Color Shades of css #EFCDFF hex color
Tints of css #EFCDFF hex color
- Darker/lighter shades: Hex color values:
- #2900C8 (239,205,255) #2900C8
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF