Rgb 203,165,237 to Css #CBA5ED Color code html values
Css CBA5ED Hex Color Code for rgb 203,165,237
Css Html color #CBA5ED Hex color conversions, schemes, palette, combination, mixer, to rgb 203,165,237 colour codes.
Div Background-color : #CBA5ED
.div{ background-color : #CBA5ED; }
html #CBA5ED color code
Text/Font color #CBA5ED
.text{ color : #CBA5ED; }
My text html color #CBA5ED hex color code
Border html color #CBA5ED hex color code
.border{ border:3px solid : #CBA5ED; }
My div border color
Outline hex color #CBA5ED
.outline{ outline:2px solid #CBA5ED; }
My text outline color #CBA5ED
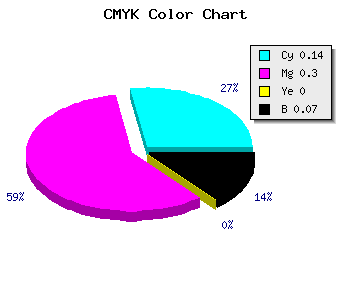
css #CBA5ED Color code html chart

|

|
css Text shadow : #CBA5ED color
.shadow{ text-shadow: 10px 10px 10px #CBA5ED; }
My text shadow
Css box shadow : #CBA5ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBA5ED; }
My box shadow
Css Gradient html color #CBA5ED code
.gradient{ background-color:#CBA5ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBA5ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBA5ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBA5ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBA5ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBA5ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBA5ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBA5ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBA5ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBA5ED Color code html values
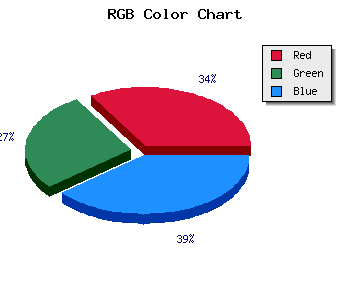
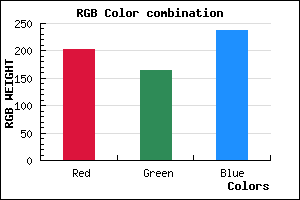
#CBA5ED hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 64.71% green and 92.94% blue.
RGB percentage values corresponding to this are 203, 165, 237.
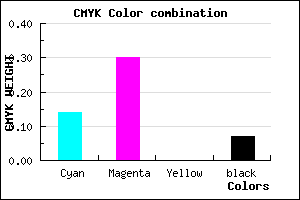
Html color #CBA5ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBA5ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBA5ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBA5ED Hex Color Conversion

|

|
CMYK Css #CBA5ED Color code combination mixer
RGB Css #CBA5ED Color Code Combination Mixer
Css #CBA5ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBA5ED hex color
a{ color: #CBA5ED; }
css h1,h2,h3,h4,h5,h6 : #CBA5ED
h1,h2,h3,h4,h5,h6{ color: #CBA5ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,165,237 Text color with hexadecimal code
Text font color is Rgb (203,165,237)
color css codes
Luminosity of css #CBA5ED hex color
- #0c0414 (787476) #0c0414
- #270d3f (2559295) #270d3f
- #401569 (4199785) #401569
- #5b1e94 (5971604) #5b1e94
- #7526be (7677630) #7526be
- #8f3fd9 (9387993) #8f3fd9
- #a769e1 (10971617) #a769e1
- #c194ea (12686570) #c194ea
- #d9bef2 (14270194) #d9bef2
- #f2e9fb (15919611) #f2e9fb
- lighter/Darker shades: Hex values:
- #CBA5ED (203,165,237) #CBA5ED
- #B98CE8 (185,140,232) #B98CE8
- #A773E3 (167,115,227) #A773E3
- #955ADE (149,90,222) #955ADE
- #8341D9 (131,65,217) #8341D9
- #7128D4 (113,40,212) #7128D4
- #5F0FCF (95,15,207) #5F0FCF
- #4D00CA (77,0,202) #4D00CA
- #3B00C5 (59,0,197) #3B00C5
- #2900C0 (41,0,192) #2900C0
- #1700BB (23,0,187) #1700BB
- #0500B6 (5,0,182) #0500B6
Color Shades of css #CBA5ED hex color
Tints of css #CBA5ED hex color
- Darker/lighter shades: Hex color values:
- #0500B6 (203,165,237) #0500B6
- #DDB7FF (221,183,255) #DDB7FF
- #EFC9FF (239,201,255) #EFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF