Rgb 167,105,225 to Css #A769E1 Color code html values
Css A769E1 Hex Color Code for rgb 167,105,225
Css Html color #A769E1 Hex color conversions, schemes, palette, combination, mixer, to rgb 167,105,225 colour codes.
Div Background-color : #A769E1
.div{ background-color : #A769E1; }
html #A769E1 color code
Text/Font color #A769E1
.text{ color : #A769E1; }
My text html color #A769E1 hex color code
Border html color #A769E1 hex color code
.border{ border:3px solid : #A769E1; }
My div border color
Outline hex color #A769E1
.outline{ outline:2px solid #A769E1; }
My text outline color #A769E1
css #A769E1 Color code html chart

|

|
css Text shadow : #A769E1 color
.shadow{ text-shadow: 10px 10px 10px #A769E1; }
My text shadow
Css box shadow : #A769E1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A769E1; }
My box shadow
Css Gradient html color #A769E1 code
.gradient{ background-color:#A769E1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A769E1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A769E1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A769E1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A769E1 0%, #00000C 100%); background-image:linear-gradient(180deg, #A769E1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A769E1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A769E1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A769E1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A769E1 Color code html values
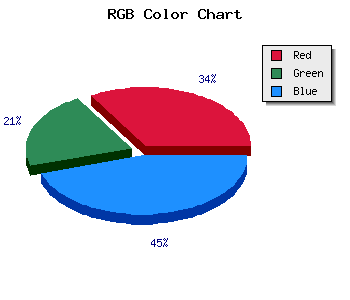
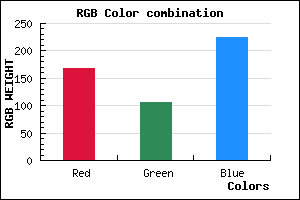
#A769E1 hex color code has red green and blue "RGB color" in the proportion of 65.49% red, 41.18% green and 88.24% blue.
RGB percentage values corresponding to this are 167, 105, 225.
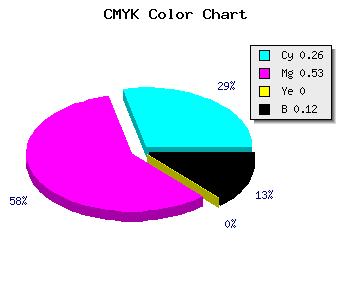
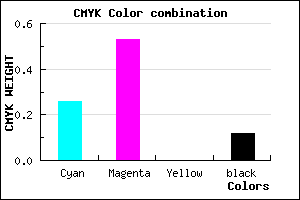
Html color #A769E1 has 0% cyan, 0% magenta, 0% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A769E1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A769E1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A769E1 Hex Color Conversion

|

|
CMYK Css #A769E1 Color code combination mixer
RGB Css #A769E1 Color Code Combination Mixer
Css #A769E1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A769E1 hex color
a{ color: #A769E1; }
css h1,h2,h3,h4,h5,h6 : #A769E1
h1,h2,h3,h4,h5,h6{ color: #A769E1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 167,105,225 Text color with hexadecimal code
Text font color is Rgb (167,105,225)
color css codes
Luminosity of css #A769E1 hex color
- #0c0414 (787476) #0c0414
- #270d3f (2559295) #270d3f
- #401569 (4199785) #401569
- #5b1e94 (5971604) #5b1e94
- #7526be (7677630) #7526be
- #8f3fd9 (9387993) #8f3fd9
- #a769e1 (10971617) #a769e1
- #c194ea (12686570) #c194ea
- #d9bef2 (14270194) #d9bef2
- #f2e9fb (15919611) #f2e9fb
- lighter/Darker shades: Hex values:
- #A769E1 (167,105,225) #A769E1
- #9550DC (149,80,220) #9550DC
- #8337D7 (131,55,215) #8337D7
- #711ED2 (113,30,210) #711ED2
- #5F05CD (95,5,205) #5F05CD
- #4D00C8 (77,0,200) #4D00C8
- #3B00C3 (59,0,195) #3B00C3
- #2900BE (41,0,190) #2900BE
- #1700B9 (23,0,185) #1700B9
- #0500B4 (5,0,180) #0500B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
Color Shades of css #A769E1 hex color
Tints of css #A769E1 hex color
- Darker/lighter shades: Hex color values:
- #0000AA (167,105,225) #0000AA
- #B97BF3 (185,123,243) #B97BF3
- #CB8DFF (203,141,255) #CB8DFF
- #DD9FFF (221,159,255) #DD9FFF
- #EFB1FF (239,177,255) #EFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF