Rgb 202,187,237 to Css #CABBED Color code html values
Css CABBED Hex Color Code for rgb 202,187,237
Css Html color #CABBED Hex color conversions, schemes, palette, combination, mixer, to rgb 202,187,237 colour codes.
Div Background-color : #CABBED
.div{ background-color : #CABBED; }
html #CABBED color code
Text/Font color #CABBED
.text{ color : #CABBED; }
My text html color #CABBED hex color code
Border html color #CABBED hex color code
.border{ border:3px solid : #CABBED; }
My div border color
Outline hex color #CABBED
.outline{ outline:2px solid #CABBED; }
My text outline color #CABBED
css #CABBED Color code html chart

|

|
css Text shadow : #CABBED color
.shadow{ text-shadow: 10px 10px 10px #CABBED; }
My text shadow
Css box shadow : #CABBED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CABBED; }
My box shadow
Css Gradient html color #CABBED code
.gradient{ background-color:#CABBED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CABBED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CABBED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CABBED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CABBED 0%, #00000C 100%); background-image:linear-gradient(180deg, #CABBED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CABBED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CABBED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CABBED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CABBED Color code html values
#CABBED hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 73.33% green and 92.94% blue.
RGB percentage values corresponding to this are 202, 187, 237.
Html color #CABBED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CABBED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CABBED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CABBED Hex Color Conversion

|

|
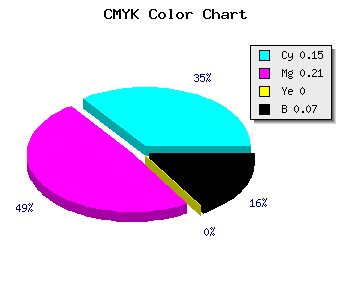
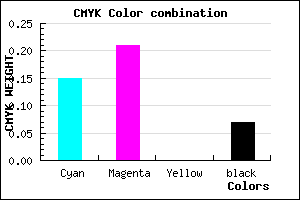
CMYK Css #CABBED Color code combination mixer
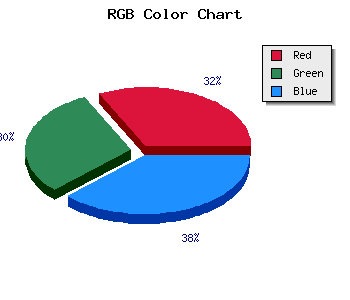
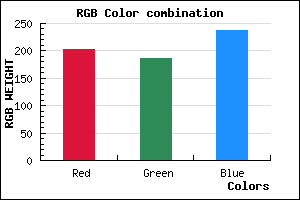
RGB Css #CABBED Color Code Combination Mixer
Css #CABBED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CABBED hex color
a{ color: #CABBED; }
css h1,h2,h3,h4,h5,h6 : #CABBED
h1,h2,h3,h4,h5,h6{ color: #CABBED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,187,237 Text color with hexadecimal code
Text font color is Rgb (202,187,237)
color css codes
Luminosity of css #CABBED hex color
- #090513 (591123) #090513
- #1d103c (1904700) #1d103c
- #311a64 (3218020) #311a64
- #45258d (4531597) #45258d
- #5830b4 (5779636) #5830b4
- #7249cf (7489999) #7249cf
- #9171d9 (9531865) #9171d9
- #b19ae4 (11639524) #b19ae4
- #cfc1ef (13615599) #cfc1ef
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #CABBED (202,187,237) #CABBED
- #B8A2E8 (184,162,232) #B8A2E8
- #A689E3 (166,137,227) #A689E3
- #9470DE (148,112,222) #9470DE
- #8257D9 (130,87,217) #8257D9
- #703ED4 (112,62,212) #703ED4
- #5E25CF (94,37,207) #5E25CF
- #4C0CCA (76,12,202) #4C0CCA
- #3A00C5 (58,0,197) #3A00C5
- #2800C0 (40,0,192) #2800C0
- #1600BB (22,0,187) #1600BB
- #0400B6 (4,0,182) #0400B6
Color Shades of css #CABBED hex color
Tints of css #CABBED hex color
- Darker/lighter shades: Hex color values:
- #0400B6 (202,187,237) #0400B6
- #DCCDFF (220,205,255) #DCCDFF
- #EEDFFF (238,223,255) #EEDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF