Rgb 238,223,255 to Css #EEDFFF Color code html values
Css EEDFFF Hex Color Code for rgb 238,223,255
Css Html color #EEDFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 238,223,255 colour codes.
Div Background-color : #EEDFFF
.div{ background-color : #EEDFFF; }
html #EEDFFF color code
Text/Font color #EEDFFF
.text{ color : #EEDFFF; }
My text html color #EEDFFF hex color code
Border html color #EEDFFF hex color code
.border{ border:3px solid : #EEDFFF; }
My div border color
Outline hex color #EEDFFF
.outline{ outline:2px solid #EEDFFF; }
My text outline color #EEDFFF
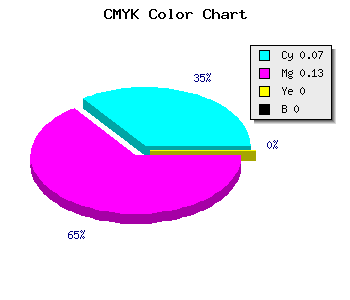
css #EEDFFF Color code html chart

|

|
css Text shadow : #EEDFFF color
.shadow{ text-shadow: 10px 10px 10px #EEDFFF; }
My text shadow
Css box shadow : #EEDFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEDFFF; }
My box shadow
Css Gradient html color #EEDFFF code
.gradient{ background-color:#EEDFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEDFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEDFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEDFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEDFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEDFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEDFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEDFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEDFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEDFFF Color code html values
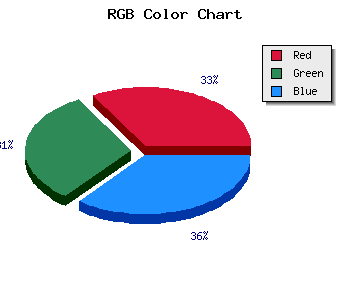
#EEDFFF hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 87.45% green and 100% blue.
RGB percentage values corresponding to this are 238, 223, 255.
Html color #EEDFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEDFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEDFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEDFFF Hex Color Conversion

|

|
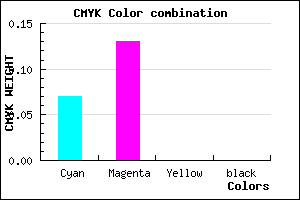
CMYK Css #EEDFFF Color code combination mixer
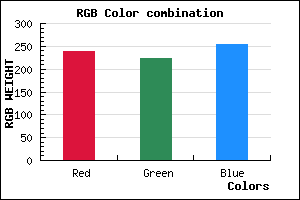
RGB Css #EEDFFF Color Code Combination Mixer
Css #EEDFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEDFFF hex color
a{ color: #EEDFFF; }
css h1,h2,h3,h4,h5,h6 : #EEDFFF
h1,h2,h3,h4,h5,h6{ color: #EEDFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,223,255 Text color with hexadecimal code
Text font color is Rgb (238,223,255)
color css codes
Luminosity of css #EEDFFF hex color
- #0b0018 (720920) #0b0018
- #24004c (2359372) #24004c
- #3b007e (3866750) #3b007e
- #5400b2 (5505202) #5400b2
- #6b00e4 (7012580) #6b00e4
- #8519ff (8722943) #8519ff
- #a04bff (10505215) #a04bff
- #bb7fff (12287999) #bb7fff
- #d6b1ff (14070271) #d6b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #EEDFFF (238,223,255) #EEDFFF
- #DCC6FA (220,198,250) #DCC6FA
- #CAADF5 (202,173,245) #CAADF5
- #B894F0 (184,148,240) #B894F0
- #A67BEB (166,123,235) #A67BEB
- #9462E6 (148,98,230) #9462E6
- #8249E1 (130,73,225) #8249E1
- #7030DC (112,48,220) #7030DC
- #5E17D7 (94,23,215) #5E17D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
Color Shades of css #EEDFFF hex color
Tints of css #EEDFFF hex color
- Darker/lighter shades: Hex color values:
- #2800C8 (238,223,255) #2800C8
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF