Rgb 202,187,219 to Css #CABBDB Color code html values
Css CABBDB Hex Color Code for rgb 202,187,219
Css Html color #CABBDB Hex color conversions, schemes, palette, combination, mixer, to rgb 202,187,219 colour codes.
Div Background-color : #CABBDB
.div{ background-color : #CABBDB; }
html #CABBDB color code
Text/Font color #CABBDB
.text{ color : #CABBDB; }
My text html color #CABBDB hex color code
Border html color #CABBDB hex color code
.border{ border:3px solid : #CABBDB; }
My div border color
Outline hex color #CABBDB
.outline{ outline:2px solid #CABBDB; }
My text outline color #CABBDB
css #CABBDB Color code html chart

|

|
css Text shadow : #CABBDB color
.shadow{ text-shadow: 10px 10px 10px #CABBDB; }
My text shadow
Css box shadow : #CABBDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CABBDB; }
My box shadow
Css Gradient html color #CABBDB code
.gradient{ background-color:#CABBDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CABBDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CABBDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CABBDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CABBDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CABBDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CABBDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CABBDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CABBDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CABBDB Color code html values
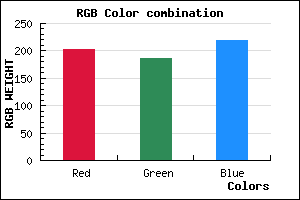
#CABBDB hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 73.33% green and 85.88% blue.
RGB percentage values corresponding to this are 202, 187, 219.
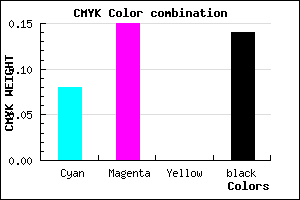
Html color #CABBDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CABBDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CABBDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CABBDB Hex Color Conversion

|

|
CMYK Css #CABBDB Color code combination mixer
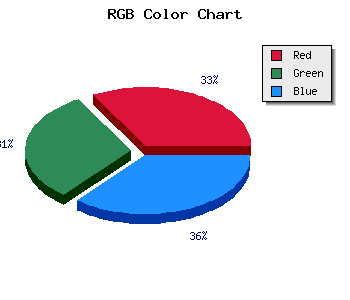
RGB Css #CABBDB Color Code Combination Mixer
Css #CABBDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CABBDB hex color
a{ color: #CABBDB; }
css h1,h2,h3,h4,h5,h6 : #CABBDB
h1,h2,h3,h4,h5,h6{ color: #CABBDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,187,219 Text color with hexadecimal code
Text font color is Rgb (202,187,219)
color css codes
Luminosity of css #CABBDB hex color
- #0c0810 (788496) #0c0810
- #251a32 (2431538) #251a32
- #3e2c52 (4074578) #3e2c52
- #573e74 (5717620) #573e74
- #704f95 (7360405) #704f95
- #8a69af (9071023) #8a69af
- #a389c1 (10717633) #a389c1
- #beabd3 (12495827) #beabd3
- #d7cce4 (14142692) #d7cce4
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #CABBDB (202,187,219) #CABBDB
- #B8A2D6 (184,162,214) #B8A2D6
- #A689D1 (166,137,209) #A689D1
- #9470CC (148,112,204) #9470CC
- #8257C7 (130,87,199) #8257C7
- #703EC2 (112,62,194) #703EC2
- #5E25BD (94,37,189) #5E25BD
- #4C0CB8 (76,12,184) #4C0CB8
- #3A00B3 (58,0,179) #3A00B3
- #2800AE (40,0,174) #2800AE
- #1600A9 (22,0,169) #1600A9
- #0400A4 (4,0,164) #0400A4
Color Shades of css #CABBDB hex color
Tints of css #CABBDB hex color
- Darker/lighter shades: Hex color values:
- #0400A4 (202,187,219) #0400A4
- #DCCDED (220,205,237) #DCCDED
- #EEDFFF (238,223,255) #EEDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF