Rgb 202,172,253 to Css #CAACFD Color code html values
Css CAACFD Hex Color Code for rgb 202,172,253
Css Html color #CAACFD Hex color conversions, schemes, palette, combination, mixer, to rgb 202,172,253 colour codes.
Div Background-color : #CAACFD
.div{ background-color : #CAACFD; }
html #CAACFD color code
Text/Font color #CAACFD
.text{ color : #CAACFD; }
My text html color #CAACFD hex color code
Border html color #CAACFD hex color code
.border{ border:3px solid : #CAACFD; }
My div border color
Outline hex color #CAACFD
.outline{ outline:2px solid #CAACFD; }
My text outline color #CAACFD
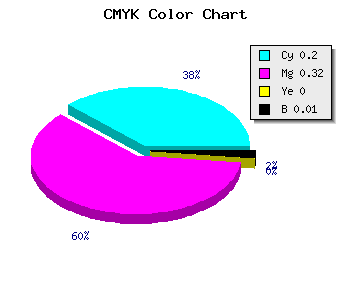
css #CAACFD Color code html chart

|

|
css Text shadow : #CAACFD color
.shadow{ text-shadow: 10px 10px 10px #CAACFD; }
My text shadow
Css box shadow : #CAACFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAACFD; }
My box shadow
Css Gradient html color #CAACFD code
.gradient{ background-color:#CAACFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAACFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAACFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAACFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAACFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAACFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAACFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAACFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAACFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAACFD Color code html values
#CAACFD hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 67.45% green and 99.22% blue.
RGB percentage values corresponding to this are 202, 172, 253.
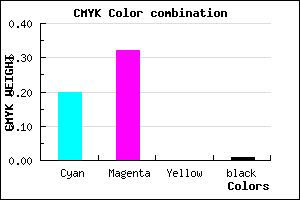
Html color #CAACFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAACFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAACFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAACFD Hex Color Conversion

|

|
CMYK Css #CAACFD Color code combination mixer
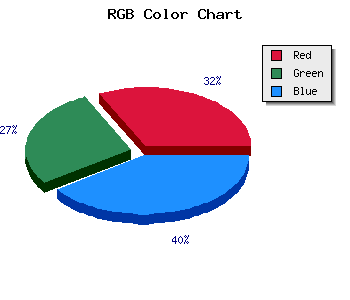
RGB Css #CAACFD Color Code Combination Mixer
Css #CAACFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAACFD hex color
a{ color: #CAACFD; }
css h1,h2,h3,h4,h5,h6 : #CAACFD
h1,h2,h3,h4,h5,h6{ color: #CAACFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,172,253 Text color with hexadecimal code
Text font color is Rgb (202,172,253)
color css codes
Luminosity of css #CAACFD hex color
- #090117 (590103) #090117
- #1d024a (1901130) #1d024a
- #30037b (3146619) #30037b
- #4404ae (4457646) #4404ae
- #5705df (5703135) #5705df
- #711efa (7413498) #711efa
- #904ffb (9457659) #904ffb
- #b082fc (11567868) #b082fc
- #cfb3fd (13612029) #cfb3fd
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #CAACFD (202,172,253) #CAACFD
- #B893F8 (184,147,248) #B893F8
- #A67AF3 (166,122,243) #A67AF3
- #9461EE (148,97,238) #9461EE
- #8248E9 (130,72,233) #8248E9
- #702FE4 (112,47,228) #702FE4
- #5E16DF (94,22,223) #5E16DF
- #4C00DA (76,0,218) #4C00DA
- #3A00D5 (58,0,213) #3A00D5
- #2800D0 (40,0,208) #2800D0
- #1600CB (22,0,203) #1600CB
- #0400C6 (4,0,198) #0400C6
Color Shades of css #CAACFD hex color
Tints of css #CAACFD hex color
- Darker/lighter shades: Hex color values:
- #0400C6 (202,172,253) #0400C6
- #DCBEFF (220,190,255) #DCBEFF
- #EED0FF (238,208,255) #EED0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF