Rgb 202,171,255 to Css #CAABFF Color code html values
Css CAABFF Hex Color Code for rgb 202,171,255
Css Html color #CAABFF Hex color conversions, schemes, palette, combination, mixer, to rgb 202,171,255 colour codes.
Div Background-color : #CAABFF
.div{ background-color : #CAABFF; }
html #CAABFF color code
Text/Font color #CAABFF
.text{ color : #CAABFF; }
My text html color #CAABFF hex color code
Border html color #CAABFF hex color code
.border{ border:3px solid : #CAABFF; }
My div border color
Outline hex color #CAABFF
.outline{ outline:2px solid #CAABFF; }
My text outline color #CAABFF
css #CAABFF Color code html chart

|

|
css Text shadow : #CAABFF color
.shadow{ text-shadow: 10px 10px 10px #CAABFF; }
My text shadow
Css box shadow : #CAABFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAABFF; }
My box shadow
Css Gradient html color #CAABFF code
.gradient{ background-color:#CAABFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAABFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAABFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAABFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAABFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAABFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAABFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAABFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAABFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAABFF Color code html values
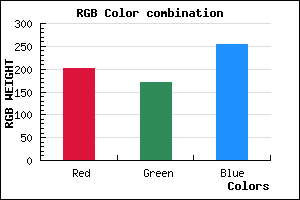
#CAABFF hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 67.06% green and 100% blue.
RGB percentage values corresponding to this are 202, 171, 255.
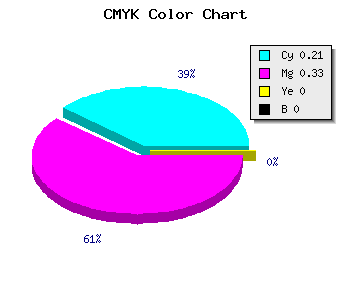
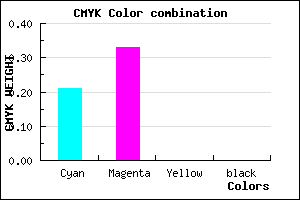
Html color #CAABFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAABFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAABFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAABFF Hex Color Conversion

|

|
CMYK Css #CAABFF Color code combination mixer
RGB Css #CAABFF Color Code Combination Mixer
Css #CAABFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAABFF hex color
a{ color: #CAABFF; }
css h1,h2,h3,h4,h5,h6 : #CAABFF
h1,h2,h3,h4,h5,h6{ color: #CAABFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,171,255 Text color with hexadecimal code
Text font color is Rgb (202,171,255)
color css codes
Luminosity of css #CAABFF hex color
- #090018 (589848) #090018
- #1d004c (1900620) #1d004c
- #2f007e (3080318) #2f007e
- #4300b2 (4391090) #4300b2
- #5600e4 (5636324) #5600e4
- #7019ff (7346687) #7019ff
- #8f4bff (9391103) #8f4bff
- #af7fff (11501567) #af7fff
- #ceb1ff (13545983) #ceb1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #CAABFF (202,171,255) #CAABFF
- #B892FA (184,146,250) #B892FA
- #A679F5 (166,121,245) #A679F5
- #9460F0 (148,96,240) #9460F0
- #8247EB (130,71,235) #8247EB
- #702EE6 (112,46,230) #702EE6
- #5E15E1 (94,21,225) #5E15E1
- #4C00DC (76,0,220) #4C00DC
- #3A00D7 (58,0,215) #3A00D7
- #2800D2 (40,0,210) #2800D2
- #1600CD (22,0,205) #1600CD
- #0400C8 (4,0,200) #0400C8
Color Shades of css #CAABFF hex color
Tints of css #CAABFF hex color
- Darker/lighter shades: Hex color values:
- #0400C8 (202,171,255) #0400C8
- #DCBDFF (220,189,255) #DCBDFF
- #EECFFF (238,207,255) #EECFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF