Rgb 202,171,249 to Css #CAABF9 Color code html values
Css CAABF9 Hex Color Code for rgb 202,171,249
Css Html color #CAABF9 Hex color conversions, schemes, palette, combination, mixer, to rgb 202,171,249 colour codes.
Div Background-color : #CAABF9
.div{ background-color : #CAABF9; }
html #CAABF9 color code
Text/Font color #CAABF9
.text{ color : #CAABF9; }
My text html color #CAABF9 hex color code
Border html color #CAABF9 hex color code
.border{ border:3px solid : #CAABF9; }
My div border color
Outline hex color #CAABF9
.outline{ outline:2px solid #CAABF9; }
My text outline color #CAABF9
css #CAABF9 Color code html chart

|

|
css Text shadow : #CAABF9 color
.shadow{ text-shadow: 10px 10px 10px #CAABF9; }
My text shadow
Css box shadow : #CAABF9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAABF9; }
My box shadow
Css Gradient html color #CAABF9 code
.gradient{ background-color:#CAABF9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAABF9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAABF9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAABF9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAABF9 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAABF9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAABF9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAABF9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAABF9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAABF9 Color code html values
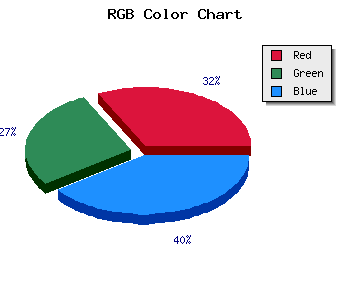
#CAABF9 hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 67.06% green and 97.65% blue.
RGB percentage values corresponding to this are 202, 171, 249.
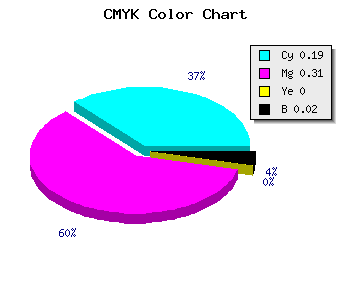
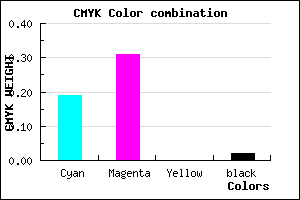
Html color #CAABF9 has 0% cyan, 0% magenta, 0% yellow and 6% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAABF9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAABF9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAABF9 Hex Color Conversion

|

|
CMYK Css #CAABF9 Color code combination mixer
RGB Css #CAABF9 Color Code Combination Mixer
Css #CAABF9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAABF9 hex color
a{ color: #CAABF9; }
css h1,h2,h3,h4,h5,h6 : #CAABF9
h1,h2,h3,h4,h5,h6{ color: #CAABF9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,171,249 Text color with hexadecimal code
Text font color is Rgb (202,171,249)
color css codes
Luminosity of css #CAABF9 hex color
- #0a0216 (655894) #0a0216
- #1f0547 (2032967) #1f0547
- #340876 (3410038) #340876
- #4a0ca6 (4852902) #4a0ca6
- #5e0fd5 (6164437) #5e0fd5
- #7828f0 (7874800) #7828f0
- #9557f3 (9787379) #9557f3
- #b488f6 (11831542) #b488f6
- #d1b6fa (13743866) #d1b6fa
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #CAABF9 (202,171,249) #CAABF9
- #B892F4 (184,146,244) #B892F4
- #A679EF (166,121,239) #A679EF
- #9460EA (148,96,234) #9460EA
- #8247E5 (130,71,229) #8247E5
- #702EE0 (112,46,224) #702EE0
- #5E15DB (94,21,219) #5E15DB
- #4C00D6 (76,0,214) #4C00D6
- #3A00D1 (58,0,209) #3A00D1
- #2800CC (40,0,204) #2800CC
- #1600C7 (22,0,199) #1600C7
- #0400C2 (4,0,194) #0400C2
Color Shades of css #CAABF9 hex color
Tints of css #CAABF9 hex color
- Darker/lighter shades: Hex color values:
- #0400C2 (202,171,249) #0400C2
- #DCBDFF (220,189,255) #DCBDFF
- #EECFFF (238,207,255) #EECFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF