Rgb 201,80,253 to Css #C950FD Color code html values
Css C950FD Hex Color Code for rgb 201,80,253
Css Html color #C950FD Hex color conversions, schemes, palette, combination, mixer, to rgb 201,80,253 colour codes.
Div Background-color : #C950FD
.div{ background-color : #C950FD; }
html #C950FD color code
Text/Font color #C950FD
.text{ color : #C950FD; }
My text html color #C950FD hex color code
Border html color #C950FD hex color code
.border{ border:3px solid : #C950FD; }
My div border color
Outline hex color #C950FD
.outline{ outline:2px solid #C950FD; }
My text outline color #C950FD
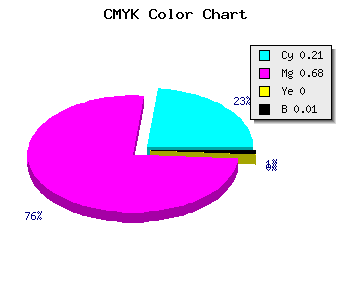
css #C950FD Color code html chart

|

|
css Text shadow : #C950FD color
.shadow{ text-shadow: 10px 10px 10px #C950FD; }
My text shadow
Css box shadow : #C950FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C950FD; }
My box shadow
Css Gradient html color #C950FD code
.gradient{ background-color:#C950FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C950FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C950FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C950FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C950FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #C950FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C950FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C950FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C950FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C950FD Color code html values
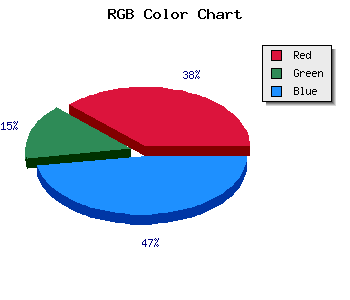
#C950FD hex color code has red green and blue "RGB color" in the proportion of 78.82% red, 31.37% green and 99.22% blue.
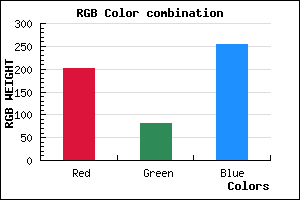
RGB percentage values corresponding to this are 201, 80, 253.
Html color #C950FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C950FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C950FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C950FD Hex Color Conversion

|

|
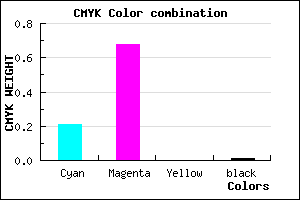
CMYK Css #C950FD Color code combination mixer
RGB Css #C950FD Color Code Combination Mixer
Css #C950FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C950FD hex color
a{ color: #C950FD; }
css h1,h2,h3,h4,h5,h6 : #C950FD
h1,h2,h3,h4,h5,h6{ color: #C950FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 201,80,253 Text color with hexadecimal code
Text font color is Rgb (201,80,253)
color css codes
Luminosity of css #C950FD hex color
- #110018 (1114136) #110018
- #35014b (3473739) #35014b
- #58017d (5767549) #58017d
- #7d02b0 (8192688) #7d02b0
- #a003e1 (10486753) #a003e1
- #ba1cfc (12197116) #ba1cfc
- #c94dfd (13192701) #c94dfd
- #d981fd (14254589) #d981fd
- #e8b2fe (15250174) #e8b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #C950FD (201,80,253) #C950FD
- #B737F8 (183,55,248) #B737F8
- #A51EF3 (165,30,243) #A51EF3
- #9305EE (147,5,238) #9305EE
- #8100E9 (129,0,233) #8100E9
- #6F00E4 (111,0,228) #6F00E4
- #5D00DF (93,0,223) #5D00DF
- #4B00DA (75,0,218) #4B00DA
- #3900D5 (57,0,213) #3900D5
- #2700D0 (39,0,208) #2700D0
- #1500CB (21,0,203) #1500CB
- #0300C6 (3,0,198) #0300C6
Color Shades of css #C950FD hex color
Tints of css #C950FD hex color
- Darker/lighter shades: Hex color values:
- #0300C6 (201,80,253) #0300C6
- #DB62FF (219,98,255) #DB62FF
- #ED74FF (237,116,255) #ED74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF