Rgb 201,159,250 to Css #C99FFA Color code html values
Css C99FFA Hex Color Code for rgb 201,159,250
Css Html color #C99FFA Hex color conversions, schemes, palette, combination, mixer, to rgb 201,159,250 colour codes.
Div Background-color : #C99FFA
.div{ background-color : #C99FFA; }
html #C99FFA color code
Text/Font color #C99FFA
.text{ color : #C99FFA; }
My text html color #C99FFA hex color code
Border html color #C99FFA hex color code
.border{ border:3px solid : #C99FFA; }
My div border color
Outline hex color #C99FFA
.outline{ outline:2px solid #C99FFA; }
My text outline color #C99FFA
css #C99FFA Color code html chart

|

|
css Text shadow : #C99FFA color
.shadow{ text-shadow: 10px 10px 10px #C99FFA; }
My text shadow
Css box shadow : #C99FFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C99FFA; }
My box shadow
Css Gradient html color #C99FFA code
.gradient{ background-color:#C99FFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C99FFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C99FFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C99FFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C99FFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C99FFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C99FFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C99FFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C99FFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C99FFA Color code html values
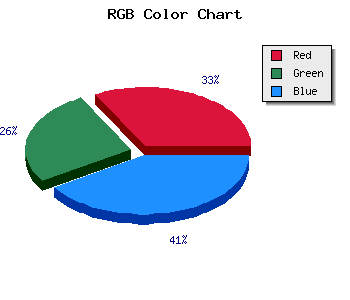
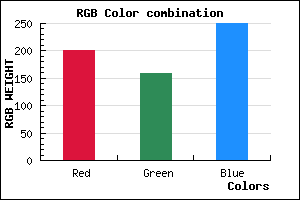
#C99FFA hex color code has red green and blue "RGB color" in the proportion of 78.82% red, 62.35% green and 98.04% blue.
RGB percentage values corresponding to this are 201, 159, 250.
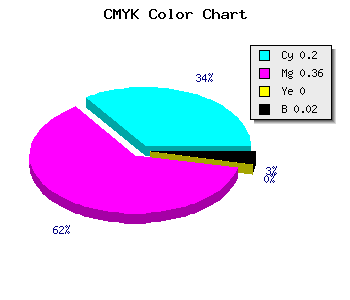
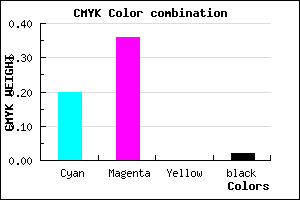
Html color #C99FFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C99FFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C99FFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C99FFA Hex Color Conversion

|

|
CMYK Css #C99FFA Color code combination mixer
RGB Css #C99FFA Color Code Combination Mixer
Css #C99FFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C99FFA hex color
a{ color: #C99FFA; }
css h1,h2,h3,h4,h5,h6 : #C99FFA
h1,h2,h3,h4,h5,h6{ color: #C99FFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 201,159,250 Text color with hexadecimal code
Text font color is Rgb (201,159,250)
color css codes
Luminosity of css #C99FFA hex color
- #0b0117 (721175) #0b0117
- #240448 (2360392) #240448
- #3c0678 (3933816) #3c0678
- #5409a9 (5507497) #5409a9
- #6c0bd9 (7080921) #6c0bd9
- #8624f4 (8791284) #8624f4
- #a054f6 (10507510) #a054f6
- #bc85f9 (12355065) #bc85f9
- #d6b5fb (14071291) #d6b5fb
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #C99FFA (201,159,250) #C99FFA
- #B786F5 (183,134,245) #B786F5
- #A56DF0 (165,109,240) #A56DF0
- #9354EB (147,84,235) #9354EB
- #813BE6 (129,59,230) #813BE6
- #6F22E1 (111,34,225) #6F22E1
- #5D09DC (93,9,220) #5D09DC
- #4B00D7 (75,0,215) #4B00D7
- #3900D2 (57,0,210) #3900D2
- #2700CD (39,0,205) #2700CD
- #1500C8 (21,0,200) #1500C8
- #0300C3 (3,0,195) #0300C3
Color Shades of css #C99FFA hex color
Tints of css #C99FFA hex color
- Darker/lighter shades: Hex color values:
- #0300C3 (201,159,250) #0300C3
- #DBB1FF (219,177,255) #DBB1FF
- #EDC3FF (237,195,255) #EDC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF