Rgb 201,120,253 to Css #C978FD Color code html values
Css C978FD Hex Color Code for rgb 201,120,253
Css Html color #C978FD Hex color conversions, schemes, palette, combination, mixer, to rgb 201,120,253 colour codes.
Div Background-color : #C978FD
.div{ background-color : #C978FD; }
html #C978FD color code
Text/Font color #C978FD
.text{ color : #C978FD; }
My text html color #C978FD hex color code
Border html color #C978FD hex color code
.border{ border:3px solid : #C978FD; }
My div border color
Outline hex color #C978FD
.outline{ outline:2px solid #C978FD; }
My text outline color #C978FD
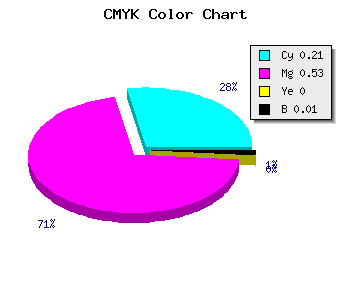
css #C978FD Color code html chart

|

|
css Text shadow : #C978FD color
.shadow{ text-shadow: 10px 10px 10px #C978FD; }
My text shadow
Css box shadow : #C978FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C978FD; }
My box shadow
Css Gradient html color #C978FD code
.gradient{ background-color:#C978FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C978FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C978FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C978FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C978FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #C978FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C978FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C978FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C978FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C978FD Color code html values
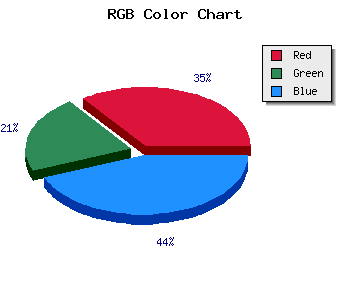
#C978FD hex color code has red green and blue "RGB color" in the proportion of 78.82% red, 47.06% green and 99.22% blue.
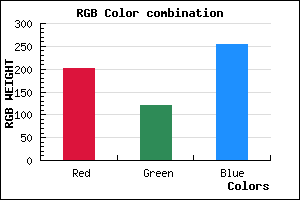
RGB percentage values corresponding to this are 201, 120, 253.
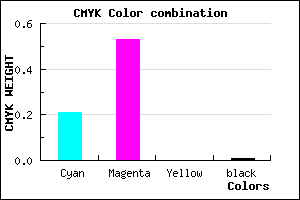
Html color #C978FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C978FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C978FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C978FD Hex Color Conversion

|

|
CMYK Css #C978FD Color code combination mixer
RGB Css #C978FD Color Code Combination Mixer
Css #C978FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C978FD hex color
a{ color: #C978FD; }
css h1,h2,h3,h4,h5,h6 : #C978FD
h1,h2,h3,h4,h5,h6{ color: #C978FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 201,120,253 Text color with hexadecimal code
Text font color is Rgb (201,120,253)
color css codes
Luminosity of css #C978FD hex color
- #0f0018 (983064) #0f0018
- #2e014b (3014987) #2e014b
- #4d027c (5046908) #4d027c
- #6c02b0 (7078576) #6c02b0
- #8b03e1 (9110497) #8b03e1
- #a51cfc (10820860) #a51cfc
- #b94dfd (12144125) #b94dfd
- #cd81fd (13468157) #cd81fd
- #e0b2fe (14725886) #e0b2fe
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #C978FD (201,120,253) #C978FD
- #B75FF8 (183,95,248) #B75FF8
- #A546F3 (165,70,243) #A546F3
- #932DEE (147,45,238) #932DEE
- #8114E9 (129,20,233) #8114E9
- #6F00E4 (111,0,228) #6F00E4
- #5D00DF (93,0,223) #5D00DF
- #4B00DA (75,0,218) #4B00DA
- #3900D5 (57,0,213) #3900D5
- #2700D0 (39,0,208) #2700D0
- #1500CB (21,0,203) #1500CB
- #0300C6 (3,0,198) #0300C6
Color Shades of css #C978FD hex color
Tints of css #C978FD hex color
- Darker/lighter shades: Hex color values:
- #0300C6 (201,120,253) #0300C6
- #DB8AFF (219,138,255) #DB8AFF
- #ED9CFF (237,156,255) #ED9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF