Rgb 200,90,255 to Css #C85AFF Color code html values
Css C85AFF Hex Color Code for rgb 200,90,255
Css Html color #C85AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 200,90,255 colour codes.
Div Background-color : #C85AFF
.div{ background-color : #C85AFF; }
html #C85AFF color code
Text/Font color #C85AFF
.text{ color : #C85AFF; }
My text html color #C85AFF hex color code
Border html color #C85AFF hex color code
.border{ border:3px solid : #C85AFF; }
My div border color
Outline hex color #C85AFF
.outline{ outline:2px solid #C85AFF; }
My text outline color #C85AFF
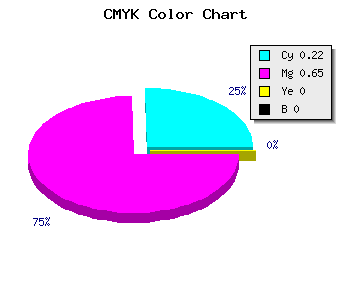
css #C85AFF Color code html chart

|

|
css Text shadow : #C85AFF color
.shadow{ text-shadow: 10px 10px 10px #C85AFF; }
My text shadow
Css box shadow : #C85AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C85AFF; }
My box shadow
Css Gradient html color #C85AFF code
.gradient{ background-color:#C85AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C85AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C85AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C85AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C85AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C85AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C85AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C85AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C85AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C85AFF Color code html values
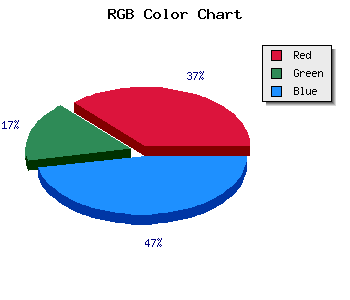
#C85AFF hex color code has red green and blue "RGB color" in the proportion of 78.43% red, 35.29% green and 100% blue.
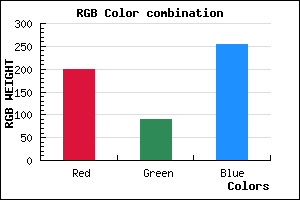
RGB percentage values corresponding to this are 200, 90, 255.
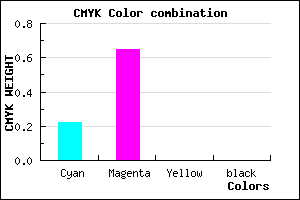
Html color #C85AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C85AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C85AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C85AFF Hex Color Conversion

|

|
CMYK Css #C85AFF Color code combination mixer
RGB Css #C85AFF Color Code Combination Mixer
Css #C85AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C85AFF hex color
a{ color: #C85AFF; }
css h1,h2,h3,h4,h5,h6 : #C85AFF
h1,h2,h3,h4,h5,h6{ color: #C85AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 200,90,255 Text color with hexadecimal code
Text font color is Rgb (200,90,255)
color css codes
Luminosity of css #C85AFF hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7500b2 (7667890) #7500b2
- #9600e4 (9830628) #9600e4
- #b119ff (11606527) #b119ff
- #c24bff (12733439) #c24bff
- #d37fff (13860863) #d37fff
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #C85AFF (200,90,255) #C85AFF
- #B641FA (182,65,250) #B641FA
- #A428F5 (164,40,245) #A428F5
- #920FF0 (146,15,240) #920FF0
- #8000EB (128,0,235) #8000EB
- #6E00E6 (110,0,230) #6E00E6
- #5C00E1 (92,0,225) #5C00E1
- #4A00DC (74,0,220) #4A00DC
- #3800D7 (56,0,215) #3800D7
- #2600D2 (38,0,210) #2600D2
- #1400CD (20,0,205) #1400CD
- #0200C8 (2,0,200) #0200C8
Color Shades of css #C85AFF hex color
Tints of css #C85AFF hex color
- Darker/lighter shades: Hex color values:
- #0200C8 (200,90,255) #0200C8
- #DA6CFF (218,108,255) #DA6CFF
- #EC7EFF (236,126,255) #EC7EFF
- #FE90FF (254,144,255) #FE90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF