Rgb 218,108,255 to Css #DA6CFF Color code html values
Css DA6CFF Hex Color Code for rgb 218,108,255
Css Html color #DA6CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,108,255 colour codes.
Div Background-color : #DA6CFF
.div{ background-color : #DA6CFF; }
html #DA6CFF color code
Text/Font color #DA6CFF
.text{ color : #DA6CFF; }
My text html color #DA6CFF hex color code
Border html color #DA6CFF hex color code
.border{ border:3px solid : #DA6CFF; }
My div border color
Outline hex color #DA6CFF
.outline{ outline:2px solid #DA6CFF; }
My text outline color #DA6CFF
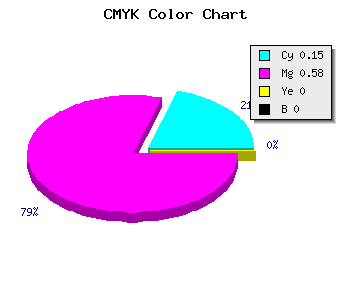
css #DA6CFF Color code html chart

|

|
css Text shadow : #DA6CFF color
.shadow{ text-shadow: 10px 10px 10px #DA6CFF; }
My text shadow
Css box shadow : #DA6CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DA6CFF; }
My box shadow
Css Gradient html color #DA6CFF code
.gradient{ background-color:#DA6CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DA6CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DA6CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DA6CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DA6CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DA6CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DA6CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DA6CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DA6CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DA6CFF Color code html values
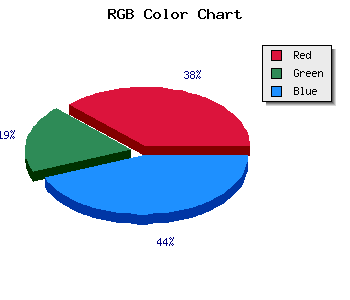
#DA6CFF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 42.35% green and 100% blue.
RGB percentage values corresponding to this are 218, 108, 255.
Html color #DA6CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DA6CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DA6CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DA6CFF Hex Color Conversion

|

|
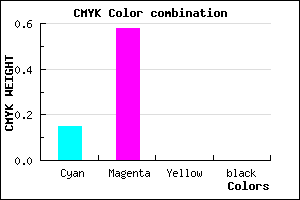
CMYK Css #DA6CFF Color code combination mixer
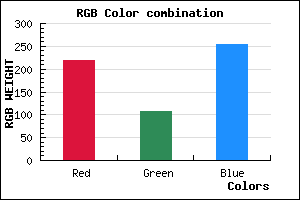
RGB Css #DA6CFF Color Code Combination Mixer
Css #DA6CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DA6CFF hex color
a{ color: #DA6CFF; }
css h1,h2,h3,h4,h5,h6 : #DA6CFF
h1,h2,h3,h4,h5,h6{ color: #DA6CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,108,255 Text color with hexadecimal code
Text font color is Rgb (218,108,255)
color css codes
Luminosity of css #DA6CFF hex color
- #120018 (1179672) #120018
- #39004c (3735628) #39004c
- #5f007e (6226046) #5f007e
- #8600b2 (8782002) #8600b2
- #ac00e4 (11272420) #ac00e4
- #c619ff (12982783) #c619ff
- #d34bff (13847551) #d34bff
- #df7fff (14647295) #df7fff
- #ecb1ff (15512063) #ecb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #DA6CFF (218,108,255) #DA6CFF
- #C853FA (200,83,250) #C853FA
- #B63AF5 (182,58,245) #B63AF5
- #A421F0 (164,33,240) #A421F0
- #9208EB (146,8,235) #9208EB
- #8000E6 (128,0,230) #8000E6
- #6E00E1 (110,0,225) #6E00E1
- #5C00DC (92,0,220) #5C00DC
- #4A00D7 (74,0,215) #4A00D7
- #3800D2 (56,0,210) #3800D2
- #2600CD (38,0,205) #2600CD
- #1400C8 (20,0,200) #1400C8
Color Shades of css #DA6CFF hex color
Tints of css #DA6CFF hex color
- Darker/lighter shades: Hex color values:
- #1400C8 (218,108,255) #1400C8
- #EC7EFF (236,126,255) #EC7EFF
- #FE90FF (254,144,255) #FE90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF