Rgb 200,100,252 to Css #C864FC Color code html values
Css C864FC Hex Color Code for rgb 200,100,252
Css Html color #C864FC Hex color conversions, schemes, palette, combination, mixer, to rgb 200,100,252 colour codes.
Div Background-color : #C864FC
.div{ background-color : #C864FC; }
html #C864FC color code
Text/Font color #C864FC
.text{ color : #C864FC; }
My text html color #C864FC hex color code
Border html color #C864FC hex color code
.border{ border:3px solid : #C864FC; }
My div border color
Outline hex color #C864FC
.outline{ outline:2px solid #C864FC; }
My text outline color #C864FC
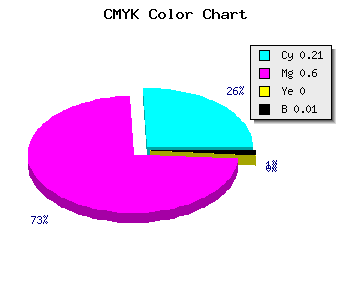
css #C864FC Color code html chart

|

|
css Text shadow : #C864FC color
.shadow{ text-shadow: 10px 10px 10px #C864FC; }
My text shadow
Css box shadow : #C864FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C864FC; }
My box shadow
Css Gradient html color #C864FC code
.gradient{ background-color:#C864FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C864FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C864FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C864FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C864FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #C864FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C864FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C864FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C864FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C864FC Color code html values
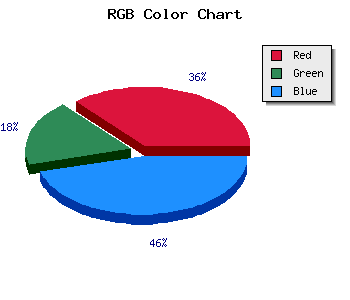
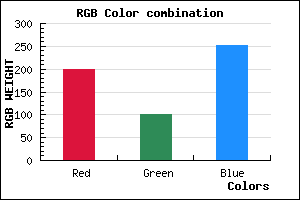
#C864FC hex color code has red green and blue "RGB color" in the proportion of 78.43% red, 39.22% green and 98.82% blue.
RGB percentage values corresponding to this are 200, 100, 252.
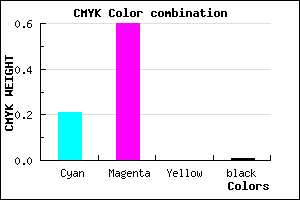
Html color #C864FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C864FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C864FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C864FC Hex Color Conversion

|

|
CMYK Css #C864FC Color code combination mixer
RGB Css #C864FC Color Code Combination Mixer
Css #C864FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C864FC hex color
a{ color: #C864FC; }
css h1,h2,h3,h4,h5,h6 : #C864FC
h1,h2,h3,h4,h5,h6{ color: #C864FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 200,100,252 Text color with hexadecimal code
Text font color is Rgb (200,100,252)
color css codes
Luminosity of css #C864FC hex color
- #100018 (1048600) #100018
- #32014b (3277131) #32014b
- #52027c (5374588) #52027c
- #7403af (7603119) #7403af
- #9504e0 (9766112) #9504e0
- #af1efa (11476730) #af1efa
- #c04ffb (12603387) #c04ffb
- #d382fc (13861628) #d382fc
- #e4b3fd (14988285) #e4b3fd
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #C864FC (200,100,252) #C864FC
- #B64BF7 (182,75,247) #B64BF7
- #A432F2 (164,50,242) #A432F2
- #9219ED (146,25,237) #9219ED
- #8000E8 (128,0,232) #8000E8
- #6E00E3 (110,0,227) #6E00E3
- #5C00DE (92,0,222) #5C00DE
- #4A00D9 (74,0,217) #4A00D9
- #3800D4 (56,0,212) #3800D4
- #2600CF (38,0,207) #2600CF
- #1400CA (20,0,202) #1400CA
- #0200C5 (2,0,197) #0200C5
Color Shades of css #C864FC hex color
Tints of css #C864FC hex color
- Darker/lighter shades: Hex color values:
- #0200C5 (200,100,252) #0200C5
- #DA76FF (218,118,255) #DA76FF
- #EC88FF (236,136,255) #EC88FF
- #FE9AFF (254,154,255) #FE9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF