Rgb 254,154,255 to Css #FE9AFF Color code html values
Css FE9AFF Hex Color Code for rgb 254,154,255
Css Html color #FE9AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 254,154,255 colour codes.
Div Background-color : #FE9AFF
.div{ background-color : #FE9AFF; }
html #FE9AFF color code
Text/Font color #FE9AFF
.text{ color : #FE9AFF; }
My text html color #FE9AFF hex color code
Border html color #FE9AFF hex color code
.border{ border:3px solid : #FE9AFF; }
My div border color
Outline hex color #FE9AFF
.outline{ outline:2px solid #FE9AFF; }
My text outline color #FE9AFF
css #FE9AFF Color code html chart

|

|
css Text shadow : #FE9AFF color
.shadow{ text-shadow: 10px 10px 10px #FE9AFF; }
My text shadow
Css box shadow : #FE9AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FE9AFF; }
My box shadow
Css Gradient html color #FE9AFF code
.gradient{ background-color:#FE9AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FE9AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FE9AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FE9AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FE9AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FE9AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FE9AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FE9AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FE9AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FE9AFF Color code html values
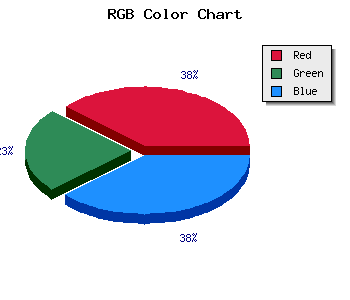
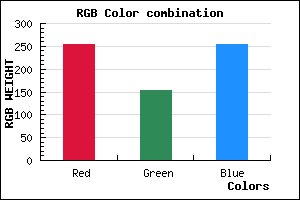
#FE9AFF hex color code has red green and blue "RGB color" in the proportion of 99.61% red, 60.39% green and 100% blue.
RGB percentage values corresponding to this are 254, 154, 255.
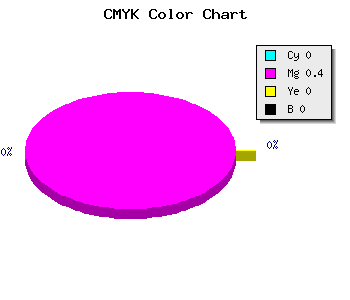
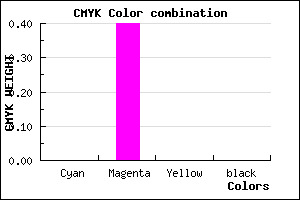
Html color #FE9AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FE9AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FE9AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FE9AFF Hex Color Conversion

|

|
CMYK Css #FE9AFF Color code combination mixer
RGB Css #FE9AFF Color Code Combination Mixer
Css #FE9AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FE9AFF hex color
a{ color: #FE9AFF; }
css h1,h2,h3,h4,h5,h6 : #FE9AFF
h1,h2,h3,h4,h5,h6{ color: #FE9AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 254,154,255 Text color with hexadecimal code
Text font color is Rgb (254,154,255)
color css codes
Luminosity of css #FE9AFF hex color
- #180018 (1572888) #180018
- #4b004c (4915276) #4b004c
- #7d007e (8192126) #7d007e
- #b000b2 (11534514) #b000b2
- #e100e4 (14745828) #e100e4
- #fc19ff (16521727) #fc19ff
- #fd4bff (16600063) #fd4bff
- #fd7fff (16613375) #fd7fff
- #feb1ff (16691711) #feb1ff
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #FE9AFF (254,154,255) #FE9AFF
- #EC81FA (236,129,250) #EC81FA
- #DA68F5 (218,104,245) #DA68F5
- #C84FF0 (200,79,240) #C84FF0
- #B636EB (182,54,235) #B636EB
- #A41DE6 (164,29,230) #A41DE6
- #9204E1 (146,4,225) #9204E1
- #8000DC (128,0,220) #8000DC
- #6E00D7 (110,0,215) #6E00D7
- #5C00D2 (92,0,210) #5C00D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
Color Shades of css #FE9AFF hex color
Tints of css #FE9AFF hex color
- Darker/lighter shades: Hex color values:
- #3800C8 (254,154,255) #3800C8
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF