Rgb 20,4,47 to Css #14042F Color code html values
Css 14042F Hex Color Code for rgb 20,4,47
Css Html color #14042F Hex color conversions, schemes, palette, combination, mixer, to rgb 20,4,47 colour codes.
Div Background-color : #14042F
.div{ background-color : #14042F; }
html #14042F color code
Text/Font color #14042F
.text{ color : #14042F; }
My text html color #14042F hex color code
Border html color #14042F hex color code
.border{ border:3px solid : #14042F; }
My div border color
Outline hex color #14042F
.outline{ outline:2px solid #14042F; }
My text outline color #14042F
css #14042F Color code html chart

|

|
css Text shadow : #14042F color
.shadow{ text-shadow: 10px 10px 10px #14042F; }
My text shadow
Css box shadow : #14042F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#14042F; }
My box shadow
Css Gradient html color #14042F code
.gradient{ background-color:#14042F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#14042F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #14042F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #14042F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #14042F 0%, #00000C 100%); background-image:linear-gradient(180deg, #14042F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #14042F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#14042F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#14042F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #14042F Color code html values
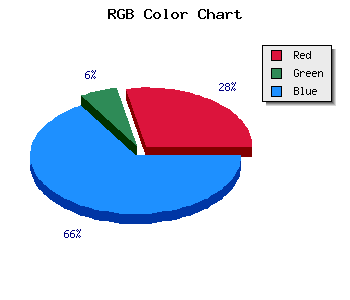
#14042F hex color code has red green and blue "RGB color" in the proportion of 7.84% red, 1.57% green and 18.43% blue.
RGB percentage values corresponding to this are 20, 4, 47.
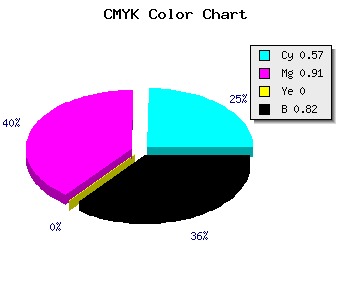
Html color #14042F has 0% cyan, 0% magenta, 0% yellow and 208% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #14042F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #14042F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #14042F Hex Color Conversion

|

|
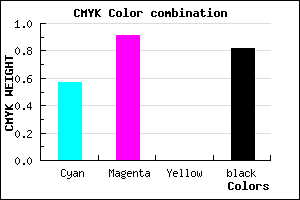
CMYK Css #14042F Color code combination mixer
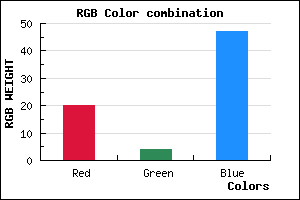
RGB Css #14042F Color Code Combination Mixer
Css #14042F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #14042F hex color
a{ color: #14042F; }
css h1,h2,h3,h4,h5,h6 : #14042F
h1,h2,h3,h4,h5,h6{ color: #14042F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 20,4,47 Text color with hexadecimal code
Text font color is Rgb (20,4,47)
color css codes
Luminosity of css #14042F hex color
- #0a0216 (655894) #0a0216
- #1e0646 (1967686) #1e0646
- #320a74 (3279476) #320a74
- #460ea4 (4591268) #460ea4
- #5a12d2 (5903058) #5a12d2
- #742bed (7613421) #742bed
- #9259f1 (9591281) #9259f1
- #b289f5 (11700725) #b289f5
- #d0b7f9 (13678585) #d0b7f9
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #14042F (20,4,47) #14042F
- #02002A (2,0,42) #02002A
- #000025 (0,0,37) #000025
- #000020 (0,0,32) #000020
- #00001B (0,0,27) #00001B
- #000016 (0,0,22) #000016
- #000011 (0,0,17) #000011
- #00000C (0,0,12) #00000C
- #000007 (0,0,7) #000007
- #000002 (0,0,2) #000002
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #14042F hex color
Tints of css #14042F hex color
- Darker/lighter shades: Hex color values:
- #000000 (20,4,47) #000000
- #261641 (38,22,65) #261641
- #382853 (56,40,83) #382853
- #4A3A65 (74,58,101) #4A3A65
- #5C4C77 (92,76,119) #5C4C77
- #6E5E89 (110,94,137) #6E5E89
- #80709B (128,112,155) #80709B
- #9282AD (146,130,173) #9282AD
- #A494BF (164,148,191) #A494BF
- #B6A6D1 (182,166,209) #B6A6D1
- #C8B8E3 (200,184,227) #C8B8E3
- #DACAF5 (218,202,245) #DACAF5