Rgb 20,4,148 to Css #140494 Color code html values
Css 140494 Hex Color Code for rgb 20,4,148
Css Html color #140494 Hex color conversions, schemes, palette, combination, mixer, to rgb 20,4,148 colour codes.
Div Background-color : #140494
.div{ background-color : #140494; }
html #140494 color code
Text/Font color #140494
.text{ color : #140494; }
My text html color #140494 hex color code
Border html color #140494 hex color code
.border{ border:3px solid : #140494; }
My div border color
Outline hex color #140494
.outline{ outline:2px solid #140494; }
My text outline color #140494
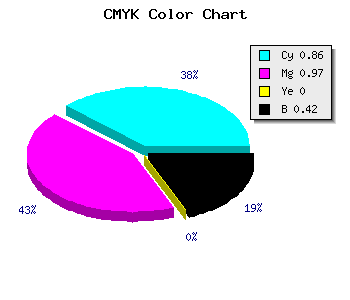
css #140494 Color code html chart

|

|
css Text shadow : #140494 color
.shadow{ text-shadow: 10px 10px 10px #140494; }
My text shadow
Css box shadow : #140494 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#140494; }
My box shadow
Css Gradient html color #140494 code
.gradient{ background-color:#140494; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#140494, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #140494 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #140494 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #140494 0%, #00000C 100%); background-image:linear-gradient(180deg, #140494 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #140494 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#140494), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#140494; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #140494 Color code html values
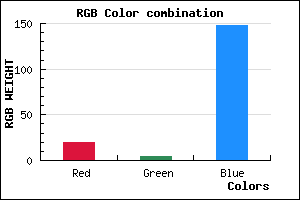
#140494 hex color code has red green and blue "RGB color" in the proportion of 7.84% red, 1.57% green and 58.04% blue.
RGB percentage values corresponding to this are 20, 4, 148.
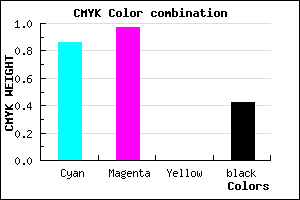
Html color #140494 has 0% cyan, 0% magenta, 0% yellow and 107% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #140494 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #140494 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #140494 Hex Color Conversion

|

|
CMYK Css #140494 Color code combination mixer
RGB Css #140494 Color Code Combination Mixer
Css #140494 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #140494 hex color
a{ color: #140494; }
css h1,h2,h3,h4,h5,h6 : #140494
h1,h2,h3,h4,h5,h6{ color: #140494;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 20,4,148 Text color with hexadecimal code
Text font color is Rgb (20,4,148)
color css codes
Luminosity of css #140494 hex color
- #030117 (196887) #030117
- #0a024a (655946) #0a024a
- #11037b (1115003) #11037b
- #1805ad (1574317) #1805ad
- #1f06de (2033374) #1f06de
- #391ff9 (3743737) #391ff9
- #6450fa (6574330) #6450fa
- #9182fc (9536252) #9182fc
- #bcb3fd (12366845) #bcb3fd
- #e9e6fe (15329022) #e9e6fe
- lighter/Darker shades: Hex values:
- #140494 (20,4,148) #140494
- #02008F (2,0,143) #02008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
Color Shades of css #140494 hex color
Tints of css #140494 hex color
- Darker/lighter shades: Hex color values:
- #00005D (20,4,148) #00005D
- #2616A6 (38,22,166) #2616A6
- #3828B8 (56,40,184) #3828B8
- #4A3ACA (74,58,202) #4A3ACA
- #5C4CDC (92,76,220) #5C4CDC
- #6E5EEE (110,94,238) #6E5EEE
- #8070FF (128,112,255) #8070FF
- #9282FF (146,130,255) #9282FF
- #A494FF (164,148,255) #A494FF
- #B6A6FF (182,166,255) #B6A6FF
- #C8B8FF (200,184,255) #C8B8FF
- #DACAFF (218,202,255) #DACAFF