Rgb 218,202,255 to Css #DACAFF Color code html values
Css DACAFF Hex Color Code for rgb 218,202,255
Css Html color #DACAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,202,255 colour codes.
Div Background-color : #DACAFF
.div{ background-color : #DACAFF; }
html #DACAFF color code
Text/Font color #DACAFF
.text{ color : #DACAFF; }
My text html color #DACAFF hex color code
Border html color #DACAFF hex color code
.border{ border:3px solid : #DACAFF; }
My div border color
Outline hex color #DACAFF
.outline{ outline:2px solid #DACAFF; }
My text outline color #DACAFF
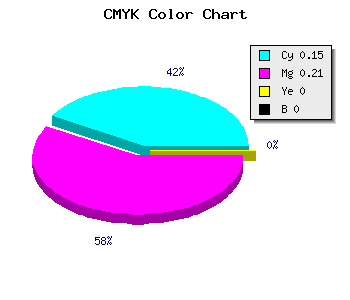
css #DACAFF Color code html chart

|

|
css Text shadow : #DACAFF color
.shadow{ text-shadow: 10px 10px 10px #DACAFF; }
My text shadow
Css box shadow : #DACAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DACAFF; }
My box shadow
Css Gradient html color #DACAFF code
.gradient{ background-color:#DACAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DACAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DACAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DACAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DACAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DACAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DACAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DACAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DACAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DACAFF Color code html values
#DACAFF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 79.22% green and 100% blue.
RGB percentage values corresponding to this are 218, 202, 255.
Html color #DACAFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DACAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DACAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DACAFF Hex Color Conversion

|

|
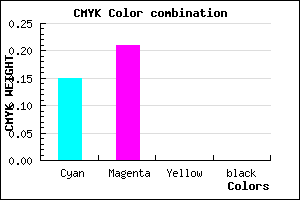
CMYK Css #DACAFF Color code combination mixer
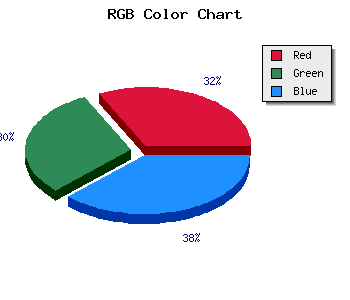
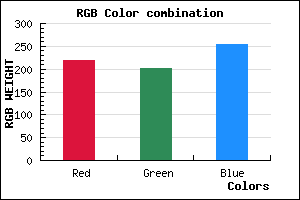
RGB Css #DACAFF Color Code Combination Mixer
Css #DACAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DACAFF hex color
a{ color: #DACAFF; }
css h1,h2,h3,h4,h5,h6 : #DACAFF
h1,h2,h3,h4,h5,h6{ color: #DACAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,202,255 Text color with hexadecimal code
Text font color is Rgb (218,202,255)
color css codes
Luminosity of css #DACAFF hex color
- #070018 (458776) #070018
- #17004c (1507404) #17004c
- #27007e (2556030) #27007e
- #3600b2 (3539122) #3600b2
- #4600e4 (4587748) #4600e4
- #5f19ff (6232575) #5f19ff
- #824bff (8539135) #824bff
- #a67fff (10911743) #a67fff
- #c9b1ff (13218303) #c9b1ff
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #DACAFF (218,202,255) #DACAFF
- #C8B1FA (200,177,250) #C8B1FA
- #B698F5 (182,152,245) #B698F5
- #A47FF0 (164,127,240) #A47FF0
- #9266EB (146,102,235) #9266EB
- #804DE6 (128,77,230) #804DE6
- #6E34E1 (110,52,225) #6E34E1
- #5C1BDC (92,27,220) #5C1BDC
- #4A02D7 (74,2,215) #4A02D7
- #3800D2 (56,0,210) #3800D2
- #2600CD (38,0,205) #2600CD
- #1400C8 (20,0,200) #1400C8
Color Shades of css #DACAFF hex color
Tints of css #DACAFF hex color
- Darker/lighter shades: Hex color values:
- #1400C8 (218,202,255) #1400C8
- #ECDCFF (236,220,255) #ECDCFF
- #FEEEFF (254,238,255) #FEEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF