Rgb 20,13,237 to Css #140DED Color code html values
Css 140DED Hex Color Code for rgb 20,13,237
Css Html color #140DED Hex color conversions, schemes, palette, combination, mixer, to rgb 20,13,237 colour codes.
Div Background-color : #140DED
.div{ background-color : #140DED; }
html #140DED color code
Text/Font color #140DED
.text{ color : #140DED; }
My text html color #140DED hex color code
Border html color #140DED hex color code
.border{ border:3px solid : #140DED; }
My div border color
Outline hex color #140DED
.outline{ outline:2px solid #140DED; }
My text outline color #140DED
css #140DED Color code html chart

|

|
css Text shadow : #140DED color
.shadow{ text-shadow: 10px 10px 10px #140DED; }
My text shadow
Css box shadow : #140DED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#140DED; }
My box shadow
Css Gradient html color #140DED code
.gradient{ background-color:#140DED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#140DED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #140DED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #140DED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #140DED 0%, #00000C 100%); background-image:linear-gradient(180deg, #140DED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #140DED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#140DED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#140DED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #140DED Color code html values
#140DED hex color code has red green and blue "RGB color" in the proportion of 7.84% red, 5.1% green and 92.94% blue.
RGB percentage values corresponding to this are 20, 13, 237.
Html color #140DED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #140DED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #140DED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #140DED Hex Color Conversion

|

|
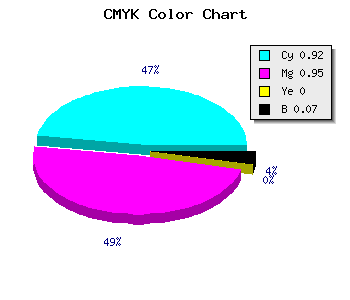
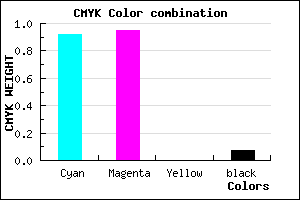
CMYK Css #140DED Color code combination mixer
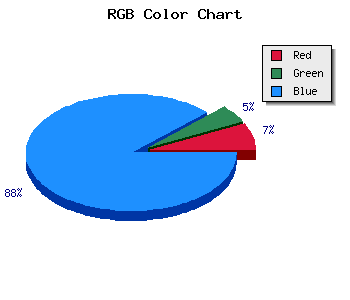
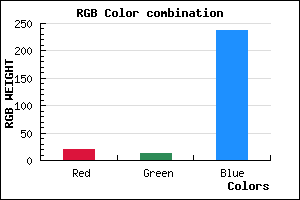
RGB Css #140DED Color Code Combination Mixer
Css #140DED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #140DED hex color
a{ color: #140DED; }
css h1,h2,h3,h4,h5,h6 : #140DED
h1,h2,h3,h4,h5,h6{ color: #140DED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 20,13,237 Text color with hexadecimal code
Text font color is Rgb (20,13,237)
color css codes
Luminosity of css #140DED hex color
- #020117 (131351) #020117
- #060448 (394312) #060448
- #090777 (591735) #090777
- #0d09a9 (854441) #0d09a9
- #110cd8 (1117400) #110cd8
- #2a25f3 (2762227) #2a25f3
- #5855f5 (5789173) #5855f5
- #8886f8 (8947448) #8886f8
- #b7b5fb (12039675) #b7b5fb
- #e7e6fe (15197950) #e7e6fe
- lighter/Darker shades: Hex values:
- #140DED (20,13,237) #140DED
- #0200E8 (2,0,232) #0200E8
- #0000E3 (0,0,227) #0000E3
- #0000DE (0,0,222) #0000DE
- #0000D9 (0,0,217) #0000D9
- #0000D4 (0,0,212) #0000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #140DED hex color
Tints of css #140DED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (20,13,237) #0000B6
- #261FFF (38,31,255) #261FFF
- #3831FF (56,49,255) #3831FF
- #4A43FF (74,67,255) #4A43FF
- #5C55FF (92,85,255) #5C55FF
- #6E67FF (110,103,255) #6E67FF
- #8079FF (128,121,255) #8079FF
- #928BFF (146,139,255) #928BFF
- #A49DFF (164,157,255) #A49DFF
- #B6AFFF (182,175,255) #B6AFFF
- #C8C1FF (200,193,255) #C8C1FF
- #DAD3FF (218,211,255) #DAD3FF