Rgb 218,211,255 to Css #DAD3FF Color code html values
Css DAD3FF Hex Color Code for rgb 218,211,255
Css Html color #DAD3FF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,211,255 colour codes.
Div Background-color : #DAD3FF
.div{ background-color : #DAD3FF; }
html #DAD3FF color code
Text/Font color #DAD3FF
.text{ color : #DAD3FF; }
My text html color #DAD3FF hex color code
Border html color #DAD3FF hex color code
.border{ border:3px solid : #DAD3FF; }
My div border color
Outline hex color #DAD3FF
.outline{ outline:2px solid #DAD3FF; }
My text outline color #DAD3FF
css #DAD3FF Color code html chart

|

|
css Text shadow : #DAD3FF color
.shadow{ text-shadow: 10px 10px 10px #DAD3FF; }
My text shadow
Css box shadow : #DAD3FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DAD3FF; }
My box shadow
Css Gradient html color #DAD3FF code
.gradient{ background-color:#DAD3FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAD3FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DAD3FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DAD3FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DAD3FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DAD3FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DAD3FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DAD3FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DAD3FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DAD3FF Color code html values
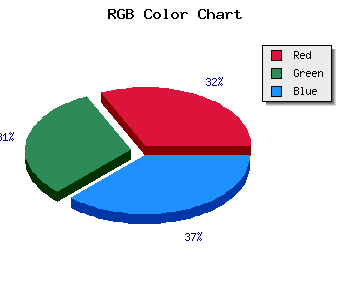
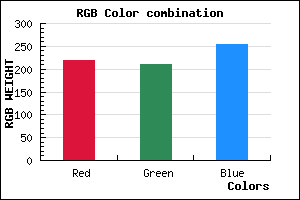
#DAD3FF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 82.75% green and 100% blue.
RGB percentage values corresponding to this are 218, 211, 255.
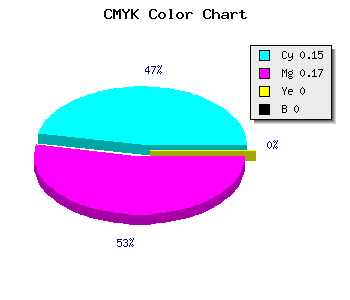
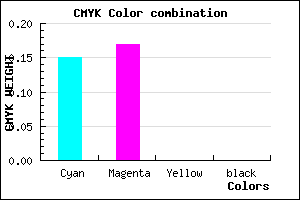
Html color #DAD3FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DAD3FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DAD3FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DAD3FF Hex Color Conversion

|

|
CMYK Css #DAD3FF Color code combination mixer
RGB Css #DAD3FF Color Code Combination Mixer
Css #DAD3FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DAD3FF hex color
a{ color: #DAD3FF; }
css h1,h2,h3,h4,h5,h6 : #DAD3FF
h1,h2,h3,h4,h5,h6{ color: #DAD3FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,211,255 Text color with hexadecimal code
Text font color is Rgb (218,211,255)
color css codes
Luminosity of css #DAD3FF hex color
- #040018 (262168) #040018
- #0d004c (852044) #0d004c
- #15007e (1376382) #15007e
- #1d00b2 (1900722) #1d00b2
- #2600e4 (2490596) #2600e4
- #3f19ff (4135423) #3f19ff
- #694bff (6900735) #694bff
- #947fff (9732095) #947fff
- #beb1ff (12497407) #beb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #DAD3FF (218,211,255) #DAD3FF
- #C8BAFA (200,186,250) #C8BAFA
- #B6A1F5 (182,161,245) #B6A1F5
- #A488F0 (164,136,240) #A488F0
- #926FEB (146,111,235) #926FEB
- #8056E6 (128,86,230) #8056E6
- #6E3DE1 (110,61,225) #6E3DE1
- #5C24DC (92,36,220) #5C24DC
- #4A0BD7 (74,11,215) #4A0BD7
- #3800D2 (56,0,210) #3800D2
- #2600CD (38,0,205) #2600CD
- #1400C8 (20,0,200) #1400C8
Color Shades of css #DAD3FF hex color
Tints of css #DAD3FF hex color
- Darker/lighter shades: Hex color values:
- #1400C8 (218,211,255) #1400C8
- #ECE5FF (236,229,255) #ECE5FF
- #FEF7FF (254,247,255) #FEF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF