Rgb 197,167,235 to Css #C5A7EB Color code html values
Css C5A7EB Hex Color Code for rgb 197,167,235
Css Html color #C5A7EB Hex color conversions, schemes, palette, combination, mixer, to rgb 197,167,235 colour codes.
Div Background-color : #C5A7EB
.div{ background-color : #C5A7EB; }
html #C5A7EB color code
Text/Font color #C5A7EB
.text{ color : #C5A7EB; }
My text html color #C5A7EB hex color code
Border html color #C5A7EB hex color code
.border{ border:3px solid : #C5A7EB; }
My div border color
Outline hex color #C5A7EB
.outline{ outline:2px solid #C5A7EB; }
My text outline color #C5A7EB
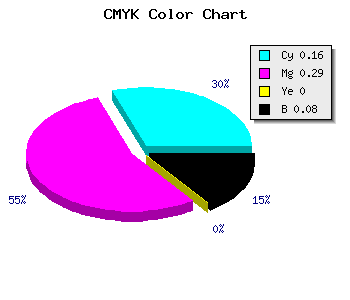
css #C5A7EB Color code html chart

|

|
css Text shadow : #C5A7EB color
.shadow{ text-shadow: 10px 10px 10px #C5A7EB; }
My text shadow
Css box shadow : #C5A7EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C5A7EB; }
My box shadow
Css Gradient html color #C5A7EB code
.gradient{ background-color:#C5A7EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C5A7EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C5A7EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C5A7EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C5A7EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #C5A7EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C5A7EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C5A7EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C5A7EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C5A7EB Color code html values
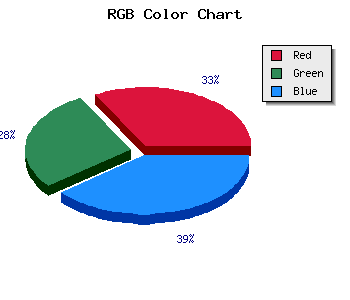
#C5A7EB hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 65.49% green and 92.16% blue.
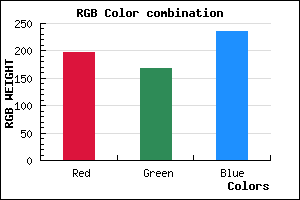
RGB percentage values corresponding to this are 197, 167, 235.
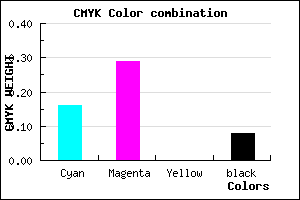
Html color #C5A7EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C5A7EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C5A7EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C5A7EB Hex Color Conversion

|

|
CMYK Css #C5A7EB Color code combination mixer
RGB Css #C5A7EB Color Code Combination Mixer
Css #C5A7EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C5A7EB hex color
a{ color: #C5A7EB; }
css h1,h2,h3,h4,h5,h6 : #C5A7EB
h1,h2,h3,h4,h5,h6{ color: #C5A7EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,167,235 Text color with hexadecimal code
Text font color is Rgb (197,167,235)
color css codes
Luminosity of css #C5A7EB hex color
- #0b0414 (721940) #0b0414
- #230e3e (2297406) #230e3e
- #3b1767 (3872615) #3b1767
- #532191 (5448081) #532191
- #6a2aba (6957754) #6a2aba
- #8443d5 (8668117) #8443d5
- #9f6cde (10448094) #9f6cde
- #bb97e7 (12294119) #bb97e7
- #d5bff1 (14008305) #d5bff1
- #f1eafa (15854330) #f1eafa
- lighter/Darker shades: Hex values:
- #C5A7EB (197,167,235) #C5A7EB
- #B38EE6 (179,142,230) #B38EE6
- #A175E1 (161,117,225) #A175E1
- #8F5CDC (143,92,220) #8F5CDC
- #7D43D7 (125,67,215) #7D43D7
- #6B2AD2 (107,42,210) #6B2AD2
- #5911CD (89,17,205) #5911CD
- #4700C8 (71,0,200) #4700C8
- #3500C3 (53,0,195) #3500C3
- #2300BE (35,0,190) #2300BE
- #1100B9 (17,0,185) #1100B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #C5A7EB hex color
Tints of css #C5A7EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (197,167,235) #0000B4
- #D7B9FD (215,185,253) #D7B9FD
- #E9CBFF (233,203,255) #E9CBFF
- #FBDDFF (251,221,255) #FBDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF