Rgb 197,135,253 to Css #C587FD Color code html values
Css C587FD Hex Color Code for rgb 197,135,253
Css Html color #C587FD Hex color conversions, schemes, palette, combination, mixer, to rgb 197,135,253 colour codes.
Div Background-color : #C587FD
.div{ background-color : #C587FD; }
html #C587FD color code
Text/Font color #C587FD
.text{ color : #C587FD; }
My text html color #C587FD hex color code
Border html color #C587FD hex color code
.border{ border:3px solid : #C587FD; }
My div border color
Outline hex color #C587FD
.outline{ outline:2px solid #C587FD; }
My text outline color #C587FD
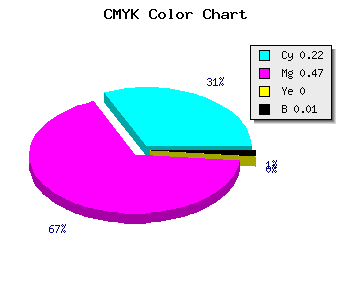
css #C587FD Color code html chart

|

|
css Text shadow : #C587FD color
.shadow{ text-shadow: 10px 10px 10px #C587FD; }
My text shadow
Css box shadow : #C587FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C587FD; }
My box shadow
Css Gradient html color #C587FD code
.gradient{ background-color:#C587FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C587FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C587FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C587FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C587FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #C587FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C587FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C587FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C587FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C587FD Color code html values
#C587FD hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 52.94% green and 99.22% blue.
RGB percentage values corresponding to this are 197, 135, 253.
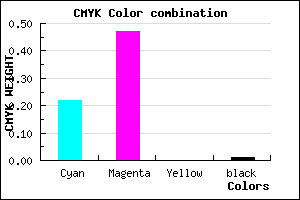
Html color #C587FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C587FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C587FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C587FD Hex Color Conversion

|

|
CMYK Css #C587FD Color code combination mixer
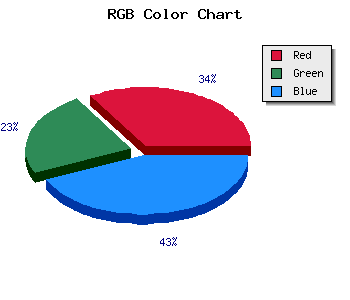
RGB Css #C587FD Color Code Combination Mixer
Css #C587FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C587FD hex color
a{ color: #C587FD; }
css h1,h2,h3,h4,h5,h6 : #C587FD
h1,h2,h3,h4,h5,h6{ color: #C587FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,135,253 Text color with hexadecimal code
Text font color is Rgb (197,135,253)
color css codes
Luminosity of css #C587FD hex color
- #0c0018 (786456) #0c0018
- #27014b (2556235) #27014b
- #41027c (4260476) #41027c
- #5c03af (6030255) #5c03af
- #7604e0 (7734496) #7604e0
- #901dfb (9444859) #901dfb
- #a84efc (11030268) #a84efc
- #c181fd (12681725) #c181fd
- #d9b2fe (14267134) #d9b2fe
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #C587FD (197,135,253) #C587FD
- #B36EF8 (179,110,248) #B36EF8
- #A155F3 (161,85,243) #A155F3
- #8F3CEE (143,60,238) #8F3CEE
- #7D23E9 (125,35,233) #7D23E9
- #6B0AE4 (107,10,228) #6B0AE4
- #5900DF (89,0,223) #5900DF
- #4700DA (71,0,218) #4700DA
- #3500D5 (53,0,213) #3500D5
- #2300D0 (35,0,208) #2300D0
- #1100CB (17,0,203) #1100CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #C587FD hex color
Tints of css #C587FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (197,135,253) #0000C6
- #D799FF (215,153,255) #D799FF
- #E9ABFF (233,171,255) #E9ABFF
- #FBBDFF (251,189,255) #FBBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF