Rgb 195,76,252 to Css #C34CFC Color code html values
Css C34CFC Hex Color Code for rgb 195,76,252
Css Html color #C34CFC Hex color conversions, schemes, palette, combination, mixer, to rgb 195,76,252 colour codes.
Div Background-color : #C34CFC
.div{ background-color : #C34CFC; }
html #C34CFC color code
Text/Font color #C34CFC
.text{ color : #C34CFC; }
My text html color #C34CFC hex color code
Border html color #C34CFC hex color code
.border{ border:3px solid : #C34CFC; }
My div border color
Outline hex color #C34CFC
.outline{ outline:2px solid #C34CFC; }
My text outline color #C34CFC
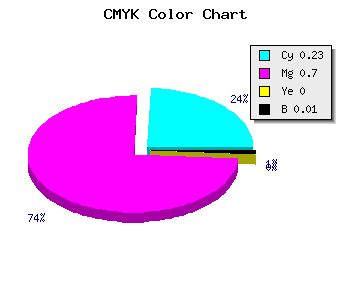
css #C34CFC Color code html chart

|

|
css Text shadow : #C34CFC color
.shadow{ text-shadow: 10px 10px 10px #C34CFC; }
My text shadow
Css box shadow : #C34CFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C34CFC; }
My box shadow
Css Gradient html color #C34CFC code
.gradient{ background-color:#C34CFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C34CFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C34CFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C34CFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C34CFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #C34CFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C34CFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C34CFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C34CFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C34CFC Color code html values
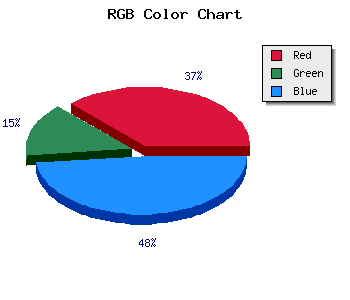
#C34CFC hex color code has red green and blue "RGB color" in the proportion of 76.47% red, 29.8% green and 98.82% blue.
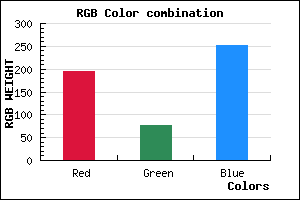
RGB percentage values corresponding to this are 195, 76, 252.
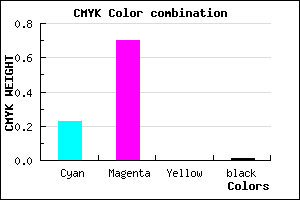
Html color #C34CFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C34CFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C34CFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C34CFC Hex Color Conversion

|

|
CMYK Css #C34CFC Color code combination mixer
RGB Css #C34CFC Color Code Combination Mixer
Css #C34CFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C34CFC hex color
a{ color: #C34CFC; }
css h1,h2,h3,h4,h5,h6 : #C34CFC
h1,h2,h3,h4,h5,h6{ color: #C34CFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 195,76,252 Text color with hexadecimal code
Text font color is Rgb (195,76,252)
color css codes
Luminosity of css #C34CFC hex color
- #100018 (1048600) #100018
- #33014b (3342667) #33014b
- #55027c (5571196) #55027c
- #7803af (7865263) #7803af
- #9a04e0 (10093792) #9a04e0
- #b51dfb (11869691) #b51dfb
- #c54efc (12930812) #c54efc
- #d681fd (14057981) #d681fd
- #e6b2fe (15119102) #e6b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #C34CFC (195,76,252) #C34CFC
- #B133F7 (177,51,247) #B133F7
- #9F1AF2 (159,26,242) #9F1AF2
- #8D01ED (141,1,237) #8D01ED
- #7B00E8 (123,0,232) #7B00E8
- #6900E3 (105,0,227) #6900E3
- #5700DE (87,0,222) #5700DE
- #4500D9 (69,0,217) #4500D9
- #3300D4 (51,0,212) #3300D4
- #2100CF (33,0,207) #2100CF
- #0F00CA (15,0,202) #0F00CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #C34CFC hex color
Tints of css #C34CFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (195,76,252) #0000C5
- #D55EFF (213,94,255) #D55EFF
- #E770FF (231,112,255) #E770FF
- #F982FF (249,130,255) #F982FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF