Rgb 213,94,255 to Css #D55EFF Color code html values
Css D55EFF Hex Color Code for rgb 213,94,255
Css Html color #D55EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 213,94,255 colour codes.
Div Background-color : #D55EFF
.div{ background-color : #D55EFF; }
html #D55EFF color code
Text/Font color #D55EFF
.text{ color : #D55EFF; }
My text html color #D55EFF hex color code
Border html color #D55EFF hex color code
.border{ border:3px solid : #D55EFF; }
My div border color
Outline hex color #D55EFF
.outline{ outline:2px solid #D55EFF; }
My text outline color #D55EFF
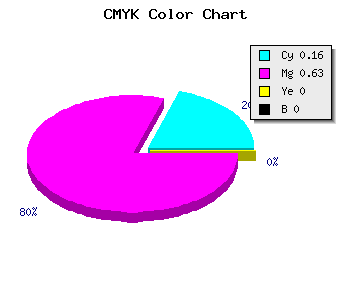
css #D55EFF Color code html chart

|

|
css Text shadow : #D55EFF color
.shadow{ text-shadow: 10px 10px 10px #D55EFF; }
My text shadow
Css box shadow : #D55EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D55EFF; }
My box shadow
Css Gradient html color #D55EFF code
.gradient{ background-color:#D55EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D55EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D55EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D55EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D55EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D55EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D55EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D55EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D55EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D55EFF Color code html values
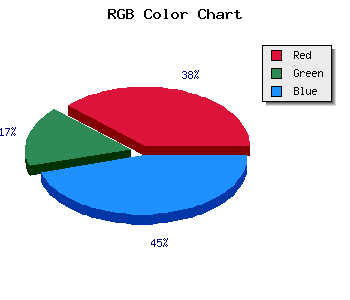
#D55EFF hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 36.86% green and 100% blue.
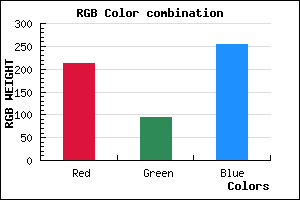
RGB percentage values corresponding to this are 213, 94, 255.
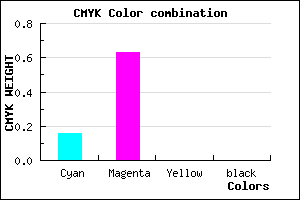
Html color #D55EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D55EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D55EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D55EFF Hex Color Conversion

|

|
CMYK Css #D55EFF Color code combination mixer
RGB Css #D55EFF Color Code Combination Mixer
Css #D55EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D55EFF hex color
a{ color: #D55EFF; }
css h1,h2,h3,h4,h5,h6 : #D55EFF
h1,h2,h3,h4,h5,h6{ color: #D55EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,94,255 Text color with hexadecimal code
Text font color is Rgb (213,94,255)
color css codes
Luminosity of css #D55EFF hex color
- #120018 (1179672) #120018
- #37004c (3604556) #37004c
- #5c007e (6029438) #5c007e
- #8200b2 (8519858) #8200b2
- #a600e4 (10879204) #a600e4
- #c119ff (12655103) #c119ff
- #ce4bff (13519871) #ce4bff
- #dc7fff (14450687) #dc7fff
- #eab1ff (15380991) #eab1ff
- #f8e5ff (16311807) #f8e5ff
- lighter/Darker shades: Hex values:
- #D55EFF (213,94,255) #D55EFF
- #C345FA (195,69,250) #C345FA
- #B12CF5 (177,44,245) #B12CF5
- #9F13F0 (159,19,240) #9F13F0
- #8D00EB (141,0,235) #8D00EB
- #7B00E6 (123,0,230) #7B00E6
- #6900E1 (105,0,225) #6900E1
- #5700DC (87,0,220) #5700DC
- #4500D7 (69,0,215) #4500D7
- #3300D2 (51,0,210) #3300D2
- #2100CD (33,0,205) #2100CD
- #0F00C8 (15,0,200) #0F00C8
Color Shades of css #D55EFF hex color
Tints of css #D55EFF hex color
- Darker/lighter shades: Hex color values:
- #0F00C8 (213,94,255) #0F00C8
- #E770FF (231,112,255) #E770FF
- #F982FF (249,130,255) #F982FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF