Rgb 194,143,239 to Css #C28FEF Color code html values
Css C28FEF Hex Color Code for rgb 194,143,239
Css Html color #C28FEF Hex color conversions, schemes, palette, combination, mixer, to rgb 194,143,239 colour codes.
Div Background-color : #C28FEF
.div{ background-color : #C28FEF; }
html #C28FEF color code
Text/Font color #C28FEF
.text{ color : #C28FEF; }
My text html color #C28FEF hex color code
Border html color #C28FEF hex color code
.border{ border:3px solid : #C28FEF; }
My div border color
Outline hex color #C28FEF
.outline{ outline:2px solid #C28FEF; }
My text outline color #C28FEF
css #C28FEF Color code html chart

|

|
css Text shadow : #C28FEF color
.shadow{ text-shadow: 10px 10px 10px #C28FEF; }
My text shadow
Css box shadow : #C28FEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C28FEF; }
My box shadow
Css Gradient html color #C28FEF code
.gradient{ background-color:#C28FEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C28FEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C28FEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C28FEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C28FEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C28FEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C28FEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C28FEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C28FEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C28FEF Color code html values
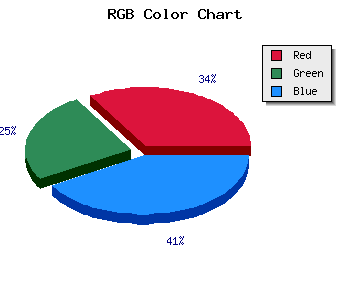
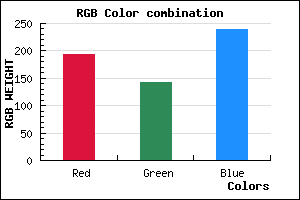
#C28FEF hex color code has red green and blue "RGB color" in the proportion of 76.08% red, 56.08% green and 93.73% blue.
RGB percentage values corresponding to this are 194, 143, 239.
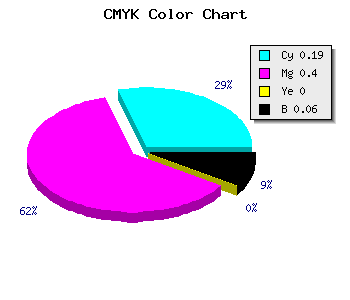
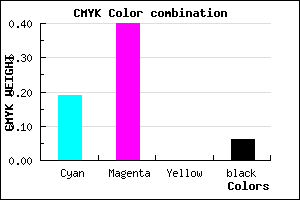
Html color #C28FEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C28FEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C28FEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C28FEF Hex Color Conversion

|

|
CMYK Css #C28FEF Color code combination mixer
RGB Css #C28FEF Color Code Combination Mixer
Css #C28FEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C28FEF hex color
a{ color: #C28FEF; }
css h1,h2,h3,h4,h5,h6 : #C28FEF
h1,h2,h3,h4,h5,h6{ color: #C28FEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 194,143,239 Text color with hexadecimal code
Text font color is Rgb (194,143,239)
color css codes
Luminosity of css #C28FEF hex color
- #0d0315 (852757) #0d0315
- #280a42 (2624066) #280a42
- #43106e (4395118) #43106e
- #5e169c (6166172) #5e169c
- #791dc7 (7937479) #791dc7
- #9336e2 (9647842) #9336e2
- #ab62e8 (11231976) #ab62e8
- #c38fef (12816367) #c38fef
- #dabbf5 (14334965) #dabbf5
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #C28FEF (194,143,239) #C28FEF
- #B076EA (176,118,234) #B076EA
- #9E5DE5 (158,93,229) #9E5DE5
- #8C44E0 (140,68,224) #8C44E0
- #7A2BDB (122,43,219) #7A2BDB
- #6812D6 (104,18,214) #6812D6
- #5600D1 (86,0,209) #5600D1
- #4400CC (68,0,204) #4400CC
- #3200C7 (50,0,199) #3200C7
- #2000C2 (32,0,194) #2000C2
- #0E00BD (14,0,189) #0E00BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #C28FEF hex color
Tints of css #C28FEF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (194,143,239) #0000B8
- #D4A1FF (212,161,255) #D4A1FF
- #E6B3FF (230,179,255) #E6B3FF
- #F8C5FF (248,197,255) #F8C5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF