Rgb 194,111,237 to Css #C26FED Color code html values
Css C26FED Hex Color Code for rgb 194,111,237
Css Html color #C26FED Hex color conversions, schemes, palette, combination, mixer, to rgb 194,111,237 colour codes.
Div Background-color : #C26FED
.div{ background-color : #C26FED; }
html #C26FED color code
Text/Font color #C26FED
.text{ color : #C26FED; }
My text html color #C26FED hex color code
Border html color #C26FED hex color code
.border{ border:3px solid : #C26FED; }
My div border color
Outline hex color #C26FED
.outline{ outline:2px solid #C26FED; }
My text outline color #C26FED
css #C26FED Color code html chart

|

|
css Text shadow : #C26FED color
.shadow{ text-shadow: 10px 10px 10px #C26FED; }
My text shadow
Css box shadow : #C26FED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C26FED; }
My box shadow
Css Gradient html color #C26FED code
.gradient{ background-color:#C26FED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C26FED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C26FED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C26FED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C26FED 0%, #00000C 100%); background-image:linear-gradient(180deg, #C26FED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C26FED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C26FED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C26FED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C26FED Color code html values
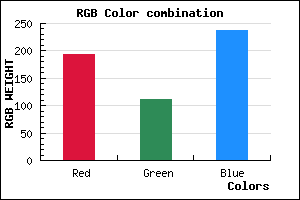
#C26FED hex color code has red green and blue "RGB color" in the proportion of 76.08% red, 43.53% green and 92.94% blue.
RGB percentage values corresponding to this are 194, 111, 237.
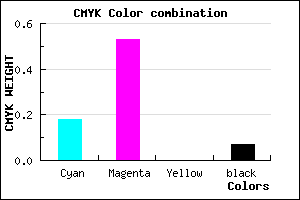
Html color #C26FED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C26FED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C26FED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C26FED Hex Color Conversion

|

|
CMYK Css #C26FED Color code combination mixer
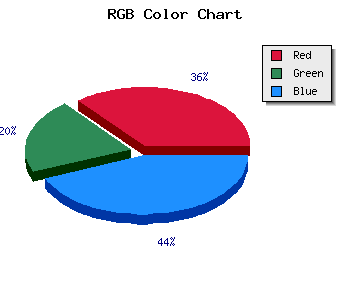
RGB Css #C26FED Color Code Combination Mixer
Css #C26FED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C26FED hex color
a{ color: #C26FED; }
css h1,h2,h3,h4,h5,h6 : #C26FED
h1,h2,h3,h4,h5,h6{ color: #C26FED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 194,111,237 Text color with hexadecimal code
Text font color is Rgb (194,111,237)
color css codes
Luminosity of css #C26FED hex color
- #0f0315 (983829) #0f0315
- #2f0844 (3082308) #2f0844
- #4f0e70 (5181040) #4f0e70
- #6f149e (7279774) #6f149e
- #8e19cb (9312715) #8e19cb
- #a833e5 (11023333) #a833e5
- #bb5feb (12279787) #bb5feb
- #cf8df1 (13602289) #cf8df1
- #e2baf6 (14858998) #e2baf6
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #C26FED (194,111,237) #C26FED
- #B056E8 (176,86,232) #B056E8
- #9E3DE3 (158,61,227) #9E3DE3
- #8C24DE (140,36,222) #8C24DE
- #7A0BD9 (122,11,217) #7A0BD9
- #6800D4 (104,0,212) #6800D4
- #5600CF (86,0,207) #5600CF
- #4400CA (68,0,202) #4400CA
- #3200C5 (50,0,197) #3200C5
- #2000C0 (32,0,192) #2000C0
- #0E00BB (14,0,187) #0E00BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #C26FED hex color
Tints of css #C26FED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (194,111,237) #0000B6
- #D481FF (212,129,255) #D481FF
- #E693FF (230,147,255) #E693FF
- #F8A5FF (248,165,255) #F8A5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF