Rgb 187,95,235 to Css #BB5FEB Color code html values
Css BB5FEB Hex Color Code for rgb 187,95,235
Css Html color #BB5FEB Hex color conversions, schemes, palette, combination, mixer, to rgb 187,95,235 colour codes.
Div Background-color : #BB5FEB
.div{ background-color : #BB5FEB; }
html #BB5FEB color code
Text/Font color #BB5FEB
.text{ color : #BB5FEB; }
My text html color #BB5FEB hex color code
Border html color #BB5FEB hex color code
.border{ border:3px solid : #BB5FEB; }
My div border color
Outline hex color #BB5FEB
.outline{ outline:2px solid #BB5FEB; }
My text outline color #BB5FEB
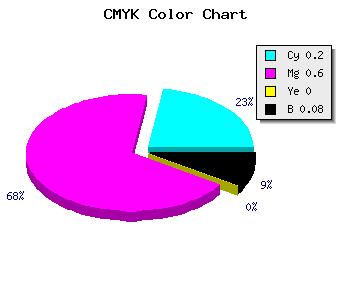
css #BB5FEB Color code html chart

|

|
css Text shadow : #BB5FEB color
.shadow{ text-shadow: 10px 10px 10px #BB5FEB; }
My text shadow
Css box shadow : #BB5FEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BB5FEB; }
My box shadow
Css Gradient html color #BB5FEB code
.gradient{ background-color:#BB5FEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BB5FEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BB5FEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BB5FEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BB5FEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BB5FEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BB5FEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BB5FEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BB5FEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BB5FEB Color code html values
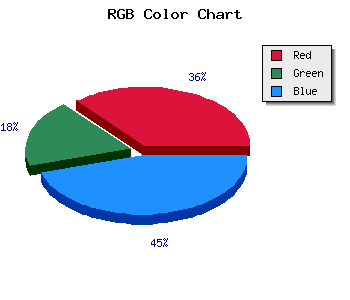
#BB5FEB hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 37.25% green and 92.16% blue.
RGB percentage values corresponding to this are 187, 95, 235.
Html color #BB5FEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BB5FEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BB5FEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BB5FEB Hex Color Conversion

|

|
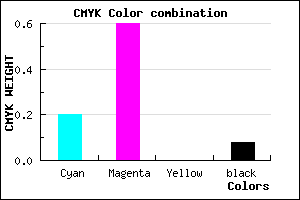
CMYK Css #BB5FEB Color code combination mixer
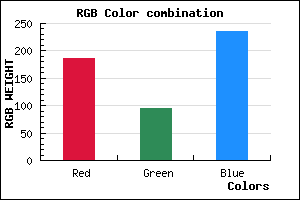
RGB Css #BB5FEB Color Code Combination Mixer
Css #BB5FEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BB5FEB hex color
a{ color: #BB5FEB; }
css h1,h2,h3,h4,h5,h6 : #BB5FEB
h1,h2,h3,h4,h5,h6{ color: #BB5FEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,95,235 Text color with hexadecimal code
Text font color is Rgb (187,95,235)
color css codes
Luminosity of css #BB5FEB hex color
- #0f0315 (983829) #0f0315
- #2f0844 (3082308) #2f0844
- #4f0e70 (5181040) #4f0e70
- #6f149e (7279774) #6f149e
- #8e19cb (9312715) #8e19cb
- #a833e5 (11023333) #a833e5
- #bb5feb (12279787) #bb5feb
- #cf8df1 (13602289) #cf8df1
- #e2baf6 (14858998) #e2baf6
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #BB5FEB (187,95,235) #BB5FEB
- #A946E6 (169,70,230) #A946E6
- #972DE1 (151,45,225) #972DE1
- #8514DC (133,20,220) #8514DC
- #7300D7 (115,0,215) #7300D7
- #6100D2 (97,0,210) #6100D2
- #4F00CD (79,0,205) #4F00CD
- #3D00C8 (61,0,200) #3D00C8
- #2B00C3 (43,0,195) #2B00C3
- #1900BE (25,0,190) #1900BE
- #0700B9 (7,0,185) #0700B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #BB5FEB hex color
Tints of css #BB5FEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (187,95,235) #0000B4
- #CD71FD (205,113,253) #CD71FD
- #DF83FF (223,131,255) #DF83FF
- #F195FF (241,149,255) #F195FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF