Rgb 192,0,218 to Css #C000DA Color code html values
Css C000DA Hex Color Code for rgb 192,0,218
Css Html color #C000DA Hex color conversions, schemes, palette, combination, mixer, to rgb 192,0,218 colour codes.
Div Background-color : #C000DA
.div{ background-color : #C000DA; }
html #C000DA color code
Text/Font color #C000DA
.text{ color : #C000DA; }
My text html color #C000DA hex color code
Border html color #C000DA hex color code
.border{ border:3px solid : #C000DA; }
My div border color
Outline hex color #C000DA
.outline{ outline:2px solid #C000DA; }
My text outline color #C000DA
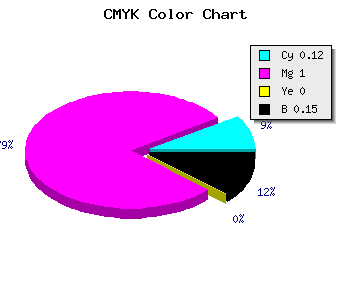
css #C000DA Color code html chart

|

|
css Text shadow : #C000DA color
.shadow{ text-shadow: 10px 10px 10px #C000DA; }
My text shadow
Css box shadow : #C000DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C000DA; }
My box shadow
Css Gradient html color #C000DA code
.gradient{ background-color:#C000DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C000DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C000DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C000DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C000DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C000DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C000DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C000DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C000DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C000DA Color code html values
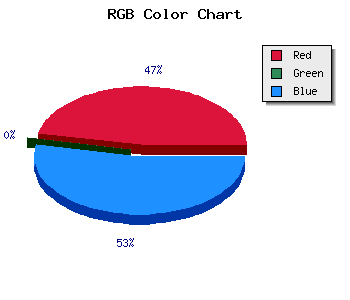
#C000DA hex color code has red green and blue "RGB color" in the proportion of 75.29% red, 0% green and 85.49% blue.
RGB percentage values corresponding to this are 192, 0, 218.
Html color #C000DA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C000DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C000DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C000DA Hex Color Conversion

|

|
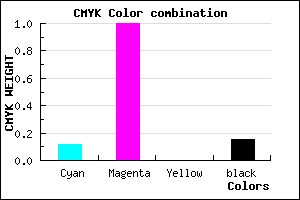
CMYK Css #C000DA Color code combination mixer
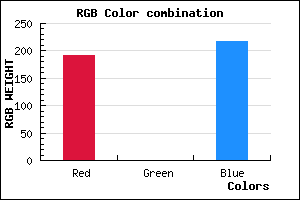
RGB Css #C000DA Color Code Combination Mixer
Css #C000DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C000DA hex color
a{ color: #C000DA; }
css h1,h2,h3,h4,h5,h6 : #C000DA
h1,h2,h3,h4,h5,h6{ color: #C000DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 192,0,218 Text color with hexadecimal code
Text font color is Rgb (192,0,218)
color css codes
Luminosity of css #C000DA hex color
- #150018 (1376280) #150018
- #42004c (4325452) #42004c
- #6e007e (7209086) #6e007e
- #9b00b2 (10158258) #9b00b2
- #c600e4 (12976356) #c600e4
- #e119ff (14752255) #e119ff
- #e84bff (15223807) #e84bff
- #ee7fff (15630335) #ee7fff
- #f5b1ff (16101887) #f5b1ff
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #C000DA (192,0,218) #C000DA
- #AE00D5 (174,0,213) #AE00D5
- #9C00D0 (156,0,208) #9C00D0
- #8A00CB (138,0,203) #8A00CB
- #7800C6 (120,0,198) #7800C6
- #6600C1 (102,0,193) #6600C1
- #5400BC (84,0,188) #5400BC
- #4200B7 (66,0,183) #4200B7
- #3000B2 (48,0,178) #3000B2
- #1E00AD (30,0,173) #1E00AD
- #0C00A8 (12,0,168) #0C00A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #C000DA hex color
Tints of css #C000DA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (192,0,218) #0000A3
- #D212EC (210,18,236) #D212EC
- #E424FE (228,36,254) #E424FE
- #F636FF (246,54,255) #F636FF
- #FF48FF (255,72,255) #FF48FF
- #FF5AFF (255,90,255) #FF5AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF