Rgb 191,191,223 to Css #BFBFDF Color code html values
Css BFBFDF Hex Color Code for rgb 191,191,223
Css Html color #BFBFDF Hex color conversions, schemes, palette, combination, mixer, to rgb 191,191,223 colour codes.
Div Background-color : #BFBFDF
.div{ background-color : #BFBFDF; }
html #BFBFDF color code
Text/Font color #BFBFDF
.text{ color : #BFBFDF; }
My text html color #BFBFDF hex color code
Border html color #BFBFDF hex color code
.border{ border:3px solid : #BFBFDF; }
My div border color
Outline hex color #BFBFDF
.outline{ outline:2px solid #BFBFDF; }
My text outline color #BFBFDF
css #BFBFDF Color code html chart

|

|
css Text shadow : #BFBFDF color
.shadow{ text-shadow: 10px 10px 10px #BFBFDF; }
My text shadow
Css box shadow : #BFBFDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BFBFDF; }
My box shadow
Css Gradient html color #BFBFDF code
.gradient{ background-color:#BFBFDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BFBFDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BFBFDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BFBFDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BFBFDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BFBFDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BFBFDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BFBFDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BFBFDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BFBFDF Color code html values
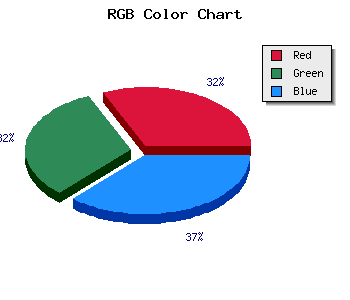
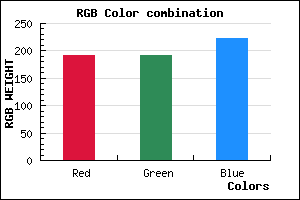
#BFBFDF hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 74.9% green and 87.45% blue.
RGB percentage values corresponding to this are 191, 191, 223.
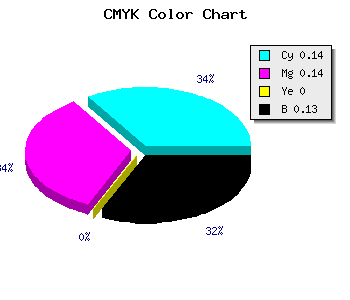
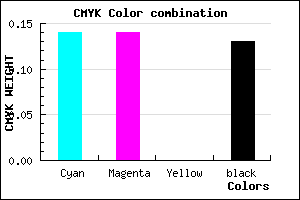
Html color #BFBFDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BFBFDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BFBFDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BFBFDF Hex Color Conversion

|

|
CMYK Css #BFBFDF Color code combination mixer
RGB Css #BFBFDF Color Code Combination Mixer
Css #BFBFDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BFBFDF hex color
a{ color: #BFBFDF; }
css h1,h2,h3,h4,h5,h6 : #BFBFDF
h1,h2,h3,h4,h5,h6{ color: #BFBFDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,191,223 Text color with hexadecimal code
Text font color is Rgb (191,191,223)
color css codes
Luminosity of css #BFBFDF hex color
- #080810 (526352) #080810
- #191933 (1644851) #191933
- #2a2a54 (2763348) #2a2a54
- #3b3b77 (3881847) #3b3b77
- #4c4c98 (5000344) #4c4c98
- #6666b2 (6710962) #6666b2
- #8787c3 (8882115) #8787c3
- #aaaad4 (11184852) #aaaad4
- #cbcbe5 (13356005) #cbcbe5
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #BFBFDF (191,191,223) #BFBFDF
- #ADA6DA (173,166,218) #ADA6DA
- #9B8DD5 (155,141,213) #9B8DD5
- #8974D0 (137,116,208) #8974D0
- #775BCB (119,91,203) #775BCB
- #6542C6 (101,66,198) #6542C6
- #5329C1 (83,41,193) #5329C1
- #4110BC (65,16,188) #4110BC
- #2F00B7 (47,0,183) #2F00B7
- #1D00B2 (29,0,178) #1D00B2
- #0B00AD (11,0,173) #0B00AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #BFBFDF hex color
Tints of css #BFBFDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (191,191,223) #0000A8
- #D1D1F1 (209,209,241) #D1D1F1
- #E3E3FF (227,227,255) #E3E3FF
- #F5F5FF (245,245,255) #F5F5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF