Rgb 191,0,20 to Css #BF0014 Color code html values
Css BF0014 Hex Color Code for rgb 191,0,20
Css Html color #BF0014 Hex color conversions, schemes, palette, combination, mixer, to rgb 191,0,20 colour codes.
Div Background-color : #BF0014
.div{ background-color : #BF0014; }
html #BF0014 color code
Text/Font color #BF0014
.text{ color : #BF0014; }
My text html color #BF0014 hex color code
Border html color #BF0014 hex color code
.border{ border:3px solid : #BF0014; }
My div border color
Outline hex color #BF0014
.outline{ outline:2px solid #BF0014; }
My text outline color #BF0014
css #BF0014 Color code html chart

|

|
css Text shadow : #BF0014 color
.shadow{ text-shadow: 10px 10px 10px #BF0014; }
My text shadow
Css box shadow : #BF0014 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BF0014; }
My box shadow
Css Gradient html color #BF0014 code
.gradient{ background-color:#BF0014; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BF0014, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BF0014 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BF0014 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BF0014 0%, #00000C 100%); background-image:linear-gradient(180deg, #BF0014 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BF0014 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BF0014), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BF0014; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BF0014 Color code html values
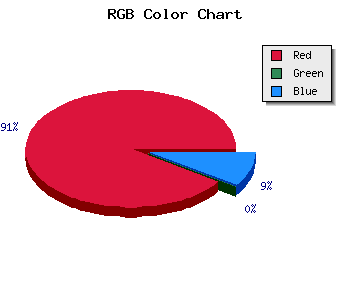
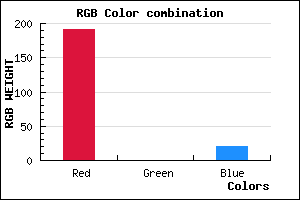
#BF0014 hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 0% green and 7.84% blue.
RGB percentage values corresponding to this are 191, 0, 20.
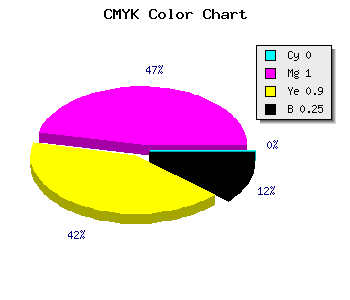
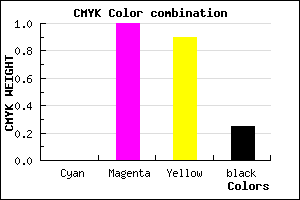
Html color #BF0014 has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BF0014 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BF0014 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BF0014 Hex Color Conversion

|

|
CMYK Css #BF0014 Color code combination mixer
RGB Css #BF0014 Color Code Combination Mixer
Css #BF0014 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BF0014 hex color
a{ color: #BF0014; }
css h1,h2,h3,h4,h5,h6 : #BF0014
h1,h2,h3,h4,h5,h6{ color: #BF0014;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,0,20 Text color with hexadecimal code
Text font color is Rgb (191,0,20)
color css codes
Luminosity of css #BF0014 hex color
- #180002 (1572866) #180002
- #4c0005 (4980741) #4c0005
- #7e0009 (8257545) #7e0009
- #b2000d (11665421) #b2000d
- #e40010 (14942224) #e40010
- #ff1929 (16718121) #ff1929
- #ff4b58 (16730968) #ff4b58
- #ff7f88 (16744328) #ff7f88
- #ffb1b7 (16757175) #ffb1b7
- #ffe5e7 (16770535) #ffe5e7
- lighter/Darker shades: Hex values:
- #BF0014 (191,0,20) #BF0014
- #AD000F (173,0,15) #AD000F
- #9B000A (155,0,10) #9B000A
- #890005 (137,0,5) #890005
- #770000 (119,0,0) #770000
- #650000 (101,0,0) #650000
- #530000 (83,0,0) #530000
- #410000 (65,0,0) #410000
- #2F0000 (47,0,0) #2F0000
- #1D0000 (29,0,0) #1D0000
- #0B0000 (11,0,0) #0B0000
- #000000 (0,0,0) #000000
Color Shades of css #BF0014 hex color
Tints of css #BF0014 hex color
- Darker/lighter shades: Hex color values:
- #000000 (191,0,20) #000000
- #D11226 (209,18,38) #D11226
- #E32438 (227,36,56) #E32438
- #F5364A (245,54,74) #F5364A
- #FF485C (255,72,92) #FF485C
- #FF5A6E (255,90,110) #FF5A6E
- #FF6C80 (255,108,128) #FF6C80
- #FF7E92 (255,126,146) #FF7E92
- #FF90A4 (255,144,164) #FF90A4
- #FFA2B6 (255,162,182) #FFA2B6
- #FFB4C8 (255,180,200) #FFB4C8
- #FFC6DA (255,198,218) #FFC6DA