Rgb 190,188,226 to Css #BEBCE2 Color code html values
Css BEBCE2 Hex Color Code for rgb 190,188,226
Css Html color #BEBCE2 Hex color conversions, schemes, palette, combination, mixer, to rgb 190,188,226 colour codes.
Div Background-color : #BEBCE2
.div{ background-color : #BEBCE2; }
html #BEBCE2 color code
Text/Font color #BEBCE2
.text{ color : #BEBCE2; }
My text html color #BEBCE2 hex color code
Border html color #BEBCE2 hex color code
.border{ border:3px solid : #BEBCE2; }
My div border color
Outline hex color #BEBCE2
.outline{ outline:2px solid #BEBCE2; }
My text outline color #BEBCE2
css #BEBCE2 Color code html chart

|

|
css Text shadow : #BEBCE2 color
.shadow{ text-shadow: 10px 10px 10px #BEBCE2; }
My text shadow
Css box shadow : #BEBCE2 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BEBCE2; }
My box shadow
Css Gradient html color #BEBCE2 code
.gradient{ background-color:#BEBCE2; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BEBCE2, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BEBCE2 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BEBCE2 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BEBCE2 0%, #00000C 100%); background-image:linear-gradient(180deg, #BEBCE2 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BEBCE2 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BEBCE2), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BEBCE2; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BEBCE2 Color code html values
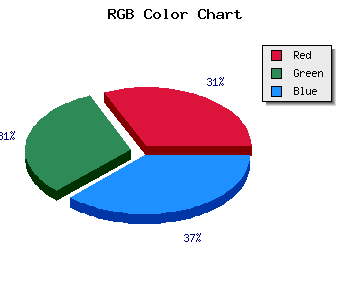
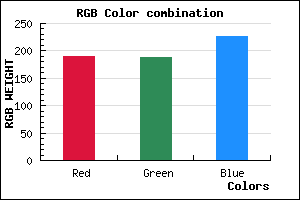
#BEBCE2 hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 73.73% green and 88.63% blue.
RGB percentage values corresponding to this are 190, 188, 226.
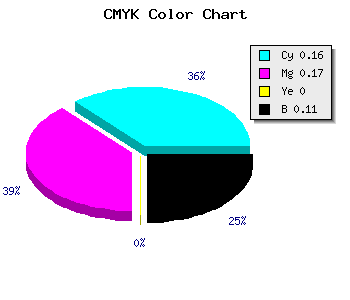
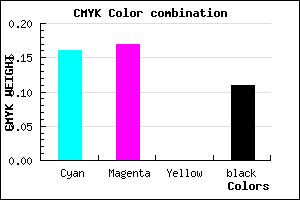
Html color #BEBCE2 has 0% cyan, 0% magenta, 0% yellow and 29% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BEBCE2 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BEBCE2 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BEBCE2 Hex Color Conversion

|

|
CMYK Css #BEBCE2 Color code combination mixer
RGB Css #BEBCE2 Color Code Combination Mixer
Css #BEBCE2 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BEBCE2 hex color
a{ color: #BEBCE2; }
css h1,h2,h3,h4,h5,h6 : #BEBCE2
h1,h2,h3,h4,h5,h6{ color: #BEBCE2;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,188,226 Text color with hexadecimal code
Text font color is Rgb (190,188,226)
color css codes
Luminosity of css #BEBCE2 hex color
- #080711 (526097) #080711
- #181735 (1578805) #181735
- #282658 (2631256) #282658
- #39367c (3749500) #39367c
- #49459f (4801951) #49459f
- #635eba (6512314) #635eba
- #8581c9 (8749513) #8581c9
- #a8a6d8 (11052760) #a8a6d8
- #cac9e7 (13289959) #cac9e7
- #ededf7 (15592951) #ededf7
- lighter/Darker shades: Hex values:
- #BEBCE2 (190,188,226) #BEBCE2
- #ACA3DD (172,163,221) #ACA3DD
- #9A8AD8 (154,138,216) #9A8AD8
- #8871D3 (136,113,211) #8871D3
- #7658CE (118,88,206) #7658CE
- #643FC9 (100,63,201) #643FC9
- #5226C4 (82,38,196) #5226C4
- #400DBF (64,13,191) #400DBF
- #2E00BA (46,0,186) #2E00BA
- #1C00B5 (28,0,181) #1C00B5
- #0A00B0 (10,0,176) #0A00B0
- #0000AB (0,0,171) #0000AB
Color Shades of css #BEBCE2 hex color
Tints of css #BEBCE2 hex color
- Darker/lighter shades: Hex color values:
- #0000AB (190,188,226) #0000AB
- #D0CEF4 (208,206,244) #D0CEF4
- #E2E0FF (226,224,255) #E2E0FF
- #F4F2FF (244,242,255) #F4F2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF