Rgb 57,54,124 to Css #39367C Color code html values
Css 39367C Hex Color Code for rgb 57,54,124
Css Html color #39367C Hex color conversions, schemes, palette, combination, mixer, to rgb 57,54,124 colour codes.
Div Background-color : #39367C
.div{ background-color : #39367C; }
html #39367C color code
Text/Font color #39367C
.text{ color : #39367C; }
My text html color #39367C hex color code
Border html color #39367C hex color code
.border{ border:3px solid : #39367C; }
My div border color
Outline hex color #39367C
.outline{ outline:2px solid #39367C; }
My text outline color #39367C
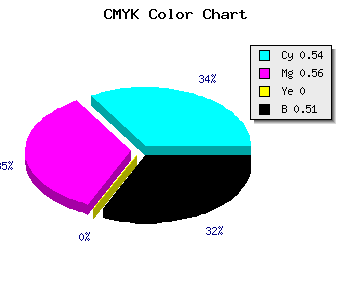
css #39367C Color code html chart

|

|
css Text shadow : #39367C color
.shadow{ text-shadow: 10px 10px 10px #39367C; }
My text shadow
Css box shadow : #39367C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#39367C; }
My box shadow
Css Gradient html color #39367C code
.gradient{ background-color:#39367C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#39367C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #39367C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #39367C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #39367C 0%, #00000C 100%); background-image:linear-gradient(180deg, #39367C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #39367C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#39367C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#39367C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #39367C Color code html values
#39367C hex color code has red green and blue "RGB color" in the proportion of 22.35% red, 21.18% green and 48.63% blue.
RGB percentage values corresponding to this are 57, 54, 124.
Html color #39367C has 0% cyan, 0% magenta, 0% yellow and 131% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #39367C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #39367C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #39367C Hex Color Conversion

|

|
CMYK Css #39367C Color code combination mixer
RGB Css #39367C Color Code Combination Mixer
Css #39367C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #39367C hex color
a{ color: #39367C; }
css h1,h2,h3,h4,h5,h6 : #39367C
h1,h2,h3,h4,h5,h6{ color: #39367C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 57,54,124 Text color with hexadecimal code
Text font color is Rgb (57,54,124)
color css codes
Luminosity of css #39367C hex color
- #080711 (526097) #080711
- #191735 (1644341) #191735
- #292658 (2696792) #292658
- #39367c (3749500) #39367c
- #4a459f (4867487) #4a459f
- #635fb9 (6512569) #635fb9
- #8582c8 (8749768) #8582c8
- #a8a6d8 (11052760) #a8a6d8
- #cac9e7 (13289959) #cac9e7
- #ededf7 (15592951) #ededf7
- lighter/Darker shades: Hex values:
- #39367C (57,54,124) #39367C
- #271D77 (39,29,119) #271D77
- #150472 (21,4,114) #150472
- #03006D (3,0,109) #03006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
Color Shades of css #39367C hex color
Tints of css #39367C hex color
- Darker/lighter shades: Hex color values:
- #000045 (57,54,124) #000045
- #4B488E (75,72,142) #4B488E
- #5D5AA0 (93,90,160) #5D5AA0
- #6F6CB2 (111,108,178) #6F6CB2
- #817EC4 (129,126,196) #817EC4
- #9390D6 (147,144,214) #9390D6
- #A5A2E8 (165,162,232) #A5A2E8
- #B7B4FA (183,180,250) #B7B4FA
- #C9C6FF (201,198,255) #C9C6FF
- #DBD8FF (219,216,255) #DBD8FF
- #EDEAFF (237,234,255) #EDEAFF
- #FFFCFF (255,252,255) #FFFCFF