Rgb 190,149,203 to Css #BE95CB Color code html values
Css BE95CB Hex Color Code for rgb 190,149,203
Css Html color #BE95CB Hex color conversions, schemes, palette, combination, mixer, to rgb 190,149,203 colour codes.
Div Background-color : #BE95CB
.div{ background-color : #BE95CB; }
html #BE95CB color code
Text/Font color #BE95CB
.text{ color : #BE95CB; }
My text html color #BE95CB hex color code
Border html color #BE95CB hex color code
.border{ border:3px solid : #BE95CB; }
My div border color
Outline hex color #BE95CB
.outline{ outline:2px solid #BE95CB; }
My text outline color #BE95CB
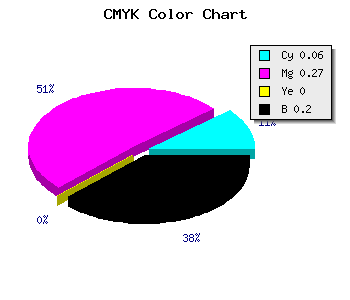
css #BE95CB Color code html chart

|

|
css Text shadow : #BE95CB color
.shadow{ text-shadow: 10px 10px 10px #BE95CB; }
My text shadow
Css box shadow : #BE95CB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE95CB; }
My box shadow
Css Gradient html color #BE95CB code
.gradient{ background-color:#BE95CB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE95CB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE95CB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE95CB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE95CB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE95CB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE95CB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE95CB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE95CB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE95CB Color code html values
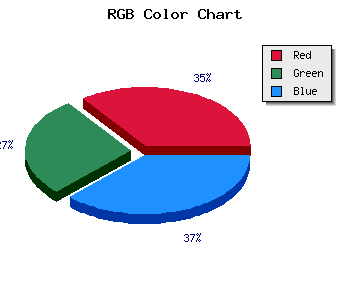
#BE95CB hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 58.43% green and 79.61% blue.
RGB percentage values corresponding to this are 190, 149, 203.
Html color #BE95CB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BE95CB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE95CB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE95CB Hex Color Conversion

|

|
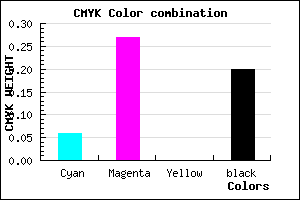
CMYK Css #BE95CB Color code combination mixer
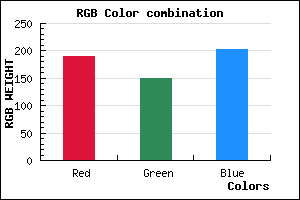
RGB Css #BE95CB Color Code Combination Mixer
Css #BE95CB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE95CB hex color
a{ color: #BE95CB; }
css h1,h2,h3,h4,h5,h6 : #BE95CB
h1,h2,h3,h4,h5,h6{ color: #BE95CB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,149,203 Text color with hexadecimal code
Text font color is Rgb (190,149,203)
color css codes
Luminosity of css #BE95CB hex color
- #0e0810 (919568) #0e0810
- #2d1933 (2955571) #2d1933
- #4a2a54 (4860500) #4a2a54
- #683b77 (6830967) #683b77
- #864b99 (8801177) #864b99
- #a065b3 (10511795) #a065b3
- #b586c4 (11896516) #b586c4
- #caa9d5 (13281749) #caa9d5
- #dfcbe5 (14666725) #dfcbe5
- #f4eef6 (16051958) #f4eef6
- lighter/Darker shades: Hex values:
- #BE95CB (190,149,203) #BE95CB
- #AC7CC6 (172,124,198) #AC7CC6
- #9A63C1 (154,99,193) #9A63C1
- #884ABC (136,74,188) #884ABC
- #7631B7 (118,49,183) #7631B7
- #6418B2 (100,24,178) #6418B2
- #5200AD (82,0,173) #5200AD
- #4000A8 (64,0,168) #4000A8
- #2E00A3 (46,0,163) #2E00A3
- #1C009E (28,0,158) #1C009E
- #0A0099 (10,0,153) #0A0099
- #000094 (0,0,148) #000094
Color Shades of css #BE95CB hex color
Tints of css #BE95CB hex color
- Darker/lighter shades: Hex color values:
- #000094 (190,149,203) #000094
- #D0A7DD (208,167,221) #D0A7DD
- #E2B9EF (226,185,239) #E2B9EF
- #F4CBFF (244,203,255) #F4CBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF