Rgb 223,203,229 to Css #DFCBE5 Color code html values
Css DFCBE5 Hex Color Code for rgb 223,203,229
Css Html color #DFCBE5 Hex color conversions, schemes, palette, combination, mixer, to rgb 223,203,229 colour codes.
Div Background-color : #DFCBE5
.div{ background-color : #DFCBE5; }
html #DFCBE5 color code
Text/Font color #DFCBE5
.text{ color : #DFCBE5; }
My text html color #DFCBE5 hex color code
Border html color #DFCBE5 hex color code
.border{ border:3px solid : #DFCBE5; }
My div border color
Outline hex color #DFCBE5
.outline{ outline:2px solid #DFCBE5; }
My text outline color #DFCBE5
css #DFCBE5 Color code html chart

|

|
css Text shadow : #DFCBE5 color
.shadow{ text-shadow: 10px 10px 10px #DFCBE5; }
My text shadow
Css box shadow : #DFCBE5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFCBE5; }
My box shadow
Css Gradient html color #DFCBE5 code
.gradient{ background-color:#DFCBE5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFCBE5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFCBE5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFCBE5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFCBE5 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFCBE5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFCBE5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFCBE5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFCBE5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFCBE5 Color code html values
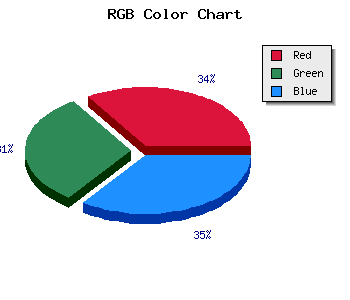
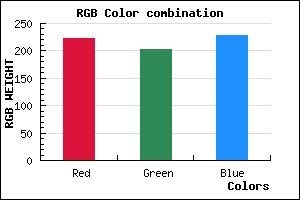
#DFCBE5 hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 79.61% green and 89.8% blue.
RGB percentage values corresponding to this are 223, 203, 229.
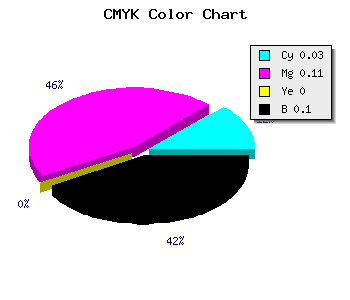
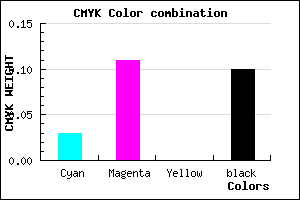
Html color #DFCBE5 has 0% cyan, 0% magenta, 0% yellow and 26% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFCBE5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFCBE5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFCBE5 Hex Color Conversion

|

|
CMYK Css #DFCBE5 Color code combination mixer
RGB Css #DFCBE5 Color Code Combination Mixer
Css #DFCBE5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFCBE5 hex color
a{ color: #DFCBE5; }
css h1,h2,h3,h4,h5,h6 : #DFCBE5
h1,h2,h3,h4,h5,h6{ color: #DFCBE5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,203,229 Text color with hexadecimal code
Text font color is Rgb (223,203,229)
color css codes
Luminosity of css #DFCBE5 hex color
- #0e0810 (919568) #0e0810
- #2d1933 (2955571) #2d1933
- #4b2a54 (4926036) #4b2a54
- #693b77 (6896503) #693b77
- #874c98 (8866968) #874c98
- #a166b2 (10577586) #a166b2
- #b687c3 (11962307) #b687c3
- #cbaad4 (13347540) #cbaad4
- #dfcbe5 (14666725) #dfcbe5
- #f4eef6 (16051958) #f4eef6
- lighter/Darker shades: Hex values:
- #DFCBE5 (223,203,229) #DFCBE5
- #CDB2E0 (205,178,224) #CDB2E0
- #BB99DB (187,153,219) #BB99DB
- #A980D6 (169,128,214) #A980D6
- #9767D1 (151,103,209) #9767D1
- #854ECC (133,78,204) #854ECC
- #7335C7 (115,53,199) #7335C7
- #611CC2 (97,28,194) #611CC2
- #4F03BD (79,3,189) #4F03BD
- #3D00B8 (61,0,184) #3D00B8
- #2B00B3 (43,0,179) #2B00B3
- #1900AE (25,0,174) #1900AE
Color Shades of css #DFCBE5 hex color
Tints of css #DFCBE5 hex color
- Darker/lighter shades: Hex color values:
- #1900AE (223,203,229) #1900AE
- #F1DDF7 (241,221,247) #F1DDF7
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF