Rgb 189,171,223 to Css #BDABDF Color code html values
Css BDABDF Hex Color Code for rgb 189,171,223
Css Html color #BDABDF Hex color conversions, schemes, palette, combination, mixer, to rgb 189,171,223 colour codes.
Div Background-color : #BDABDF
.div{ background-color : #BDABDF; }
html #BDABDF color code
Text/Font color #BDABDF
.text{ color : #BDABDF; }
My text html color #BDABDF hex color code
Border html color #BDABDF hex color code
.border{ border:3px solid : #BDABDF; }
My div border color
Outline hex color #BDABDF
.outline{ outline:2px solid #BDABDF; }
My text outline color #BDABDF
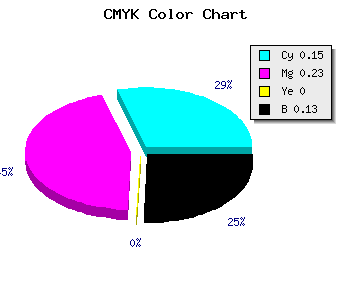
css #BDABDF Color code html chart

|

|
css Text shadow : #BDABDF color
.shadow{ text-shadow: 10px 10px 10px #BDABDF; }
My text shadow
Css box shadow : #BDABDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDABDF; }
My box shadow
Css Gradient html color #BDABDF code
.gradient{ background-color:#BDABDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDABDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDABDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDABDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDABDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDABDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDABDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDABDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDABDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDABDF Color code html values
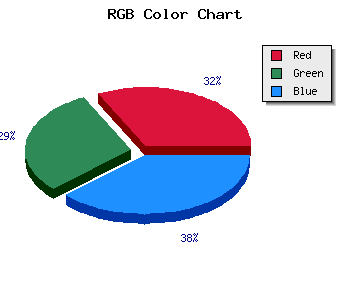
#BDABDF hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 67.06% green and 87.45% blue.
RGB percentage values corresponding to this are 189, 171, 223.
Html color #BDABDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDABDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDABDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDABDF Hex Color Conversion

|

|
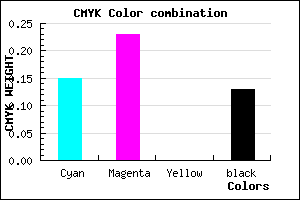
CMYK Css #BDABDF Color code combination mixer
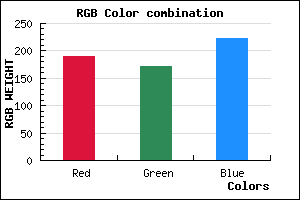
RGB Css #BDABDF Color Code Combination Mixer
Css #BDABDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDABDF hex color
a{ color: #BDABDF; }
css h1,h2,h3,h4,h5,h6 : #BDABDF
h1,h2,h3,h4,h5,h6{ color: #BDABDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,171,223 Text color with hexadecimal code
Text font color is Rgb (189,171,223)
color css codes
Luminosity of css #BDABDF hex color
- #0a0711 (657169) #0a0711
- #211537 (2168119) #211537
- #37235b (3613531) #37235b
- #4d3181 (5058945) #4d3181
- #633fa5 (6504357) #633fa5
- #7d59bf (8214975) #7d59bf
- #997dcd (10059213) #997dcd
- #b7a2dc (12034780) #b7a2dc
- #d3c7e9 (13879273) #d3c7e9
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #BDABDF (189,171,223) #BDABDF
- #AB92DA (171,146,218) #AB92DA
- #9979D5 (153,121,213) #9979D5
- #8760D0 (135,96,208) #8760D0
- #7547CB (117,71,203) #7547CB
- #632EC6 (99,46,198) #632EC6
- #5115C1 (81,21,193) #5115C1
- #3F00BC (63,0,188) #3F00BC
- #2D00B7 (45,0,183) #2D00B7
- #1B00B2 (27,0,178) #1B00B2
- #0900AD (9,0,173) #0900AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #BDABDF hex color
Tints of css #BDABDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (189,171,223) #0000A8
- #CFBDF1 (207,189,241) #CFBDF1
- #E1CFFF (225,207,255) #E1CFFF
- #F3E1FF (243,225,255) #F3E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF