Rgb 188,175,191 to Css #BCAFBF Color code html values
Css BCAFBF Hex Color Code for rgb 188,175,191
Css Html color #BCAFBF Hex color conversions, schemes, palette, combination, mixer, to rgb 188,175,191 colour codes.
Div Background-color : #BCAFBF
.div{ background-color : #BCAFBF; }
html #BCAFBF color code
Text/Font color #BCAFBF
.text{ color : #BCAFBF; }
My text html color #BCAFBF hex color code
Border html color #BCAFBF hex color code
.border{ border:3px solid : #BCAFBF; }
My div border color
Outline hex color #BCAFBF
.outline{ outline:2px solid #BCAFBF; }
My text outline color #BCAFBF
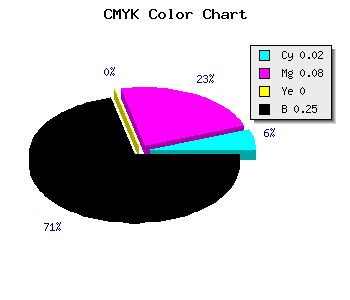
css #BCAFBF Color code html chart

|

|
css Text shadow : #BCAFBF color
.shadow{ text-shadow: 10px 10px 10px #BCAFBF; }
My text shadow
Css box shadow : #BCAFBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCAFBF; }
My box shadow
Css Gradient html color #BCAFBF code
.gradient{ background-color:#BCAFBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCAFBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCAFBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCAFBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCAFBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCAFBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCAFBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCAFBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCAFBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCAFBF Color code html values
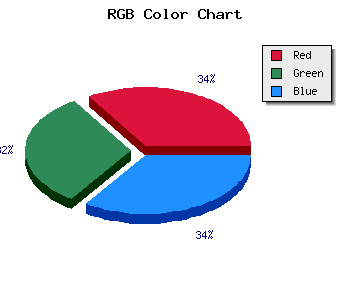
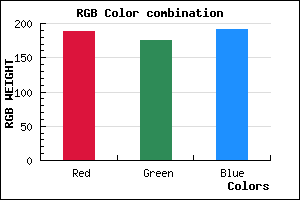
#BCAFBF hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 68.63% green and 74.9% blue.
RGB percentage values corresponding to this are 188, 175, 191.
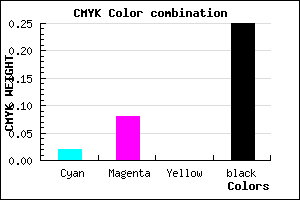
Html color #BCAFBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCAFBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCAFBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCAFBF Hex Color Conversion

|

|
CMYK Css #BCAFBF Color code combination mixer
RGB Css #BCAFBF Color Code Combination Mixer
Css #BCAFBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCAFBF hex color
a{ color: #BCAFBF; }
css h1,h2,h3,h4,h5,h6 : #BCAFBF
h1,h2,h3,h4,h5,h6{ color: #BCAFBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,175,191 Text color with hexadecimal code
Text font color is Rgb (188,175,191)
color css codes
Luminosity of css #BCAFBF hex color
- #0d0b0d (854797) #0d0b0d
- #29222a (2695722) #29222a
- #433846 (4405318) #433846
- #5f4f63 (6246243) #5f4f63
- #7a657f (8021375) #7a657f
- #947f99 (9731993) #947f99
- #ab9baf (11246511) #ab9baf
- #c4b8c6 (12892358) #c4b8c6
- #dbd4dc (14406876) #dbd4dc
- #f3f1f3 (15987187) #f3f1f3
- lighter/Darker shades: Hex values:
- #BCAFBF (188,175,191) #BCAFBF
- #AA96BA (170,150,186) #AA96BA
- #987DB5 (152,125,181) #987DB5
- #8664B0 (134,100,176) #8664B0
- #744BAB (116,75,171) #744BAB
- #6232A6 (98,50,166) #6232A6
- #5019A1 (80,25,161) #5019A1
- #3E009C (62,0,156) #3E009C
- #2C0097 (44,0,151) #2C0097
- #1A0092 (26,0,146) #1A0092
- #08008D (8,0,141) #08008D
- #000088 (0,0,136) #000088
Color Shades of css #BCAFBF hex color
Tints of css #BCAFBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (188,175,191) #000088
- #CEC1D1 (206,193,209) #CEC1D1
- #E0D3E3 (224,211,227) #E0D3E3
- #F2E5F5 (242,229,245) #F2E5F5
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF