Rgb 188,174,190 to Css #BCAEBE Color code html values
Css BCAEBE Hex Color Code for rgb 188,174,190
Css Html color #BCAEBE Hex color conversions, schemes, palette, combination, mixer, to rgb 188,174,190 colour codes.
Div Background-color : #BCAEBE
.div{ background-color : #BCAEBE; }
html #BCAEBE color code
Text/Font color #BCAEBE
.text{ color : #BCAEBE; }
My text html color #BCAEBE hex color code
Border html color #BCAEBE hex color code
.border{ border:3px solid : #BCAEBE; }
My div border color
Outline hex color #BCAEBE
.outline{ outline:2px solid #BCAEBE; }
My text outline color #BCAEBE
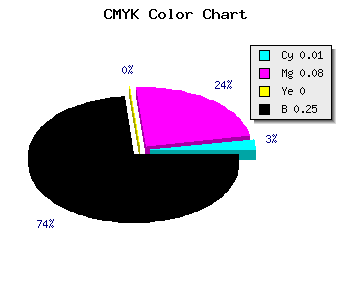
css #BCAEBE Color code html chart

|

|
css Text shadow : #BCAEBE color
.shadow{ text-shadow: 10px 10px 10px #BCAEBE; }
My text shadow
Css box shadow : #BCAEBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCAEBE; }
My box shadow
Css Gradient html color #BCAEBE code
.gradient{ background-color:#BCAEBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCAEBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCAEBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCAEBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCAEBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCAEBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCAEBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCAEBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCAEBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCAEBE Color code html values
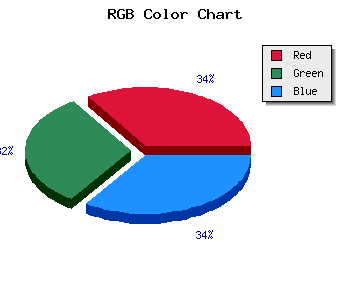
#BCAEBE hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 68.24% green and 74.51% blue.
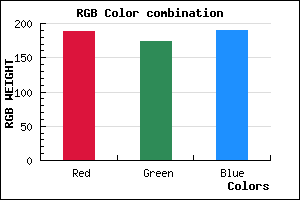
RGB percentage values corresponding to this are 188, 174, 190.
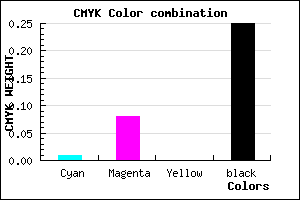
Html color #BCAEBE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCAEBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCAEBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCAEBE Hex Color Conversion

|

|
CMYK Css #BCAEBE Color code combination mixer
RGB Css #BCAEBE Color Code Combination Mixer
Css #BCAEBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCAEBE hex color
a{ color: #BCAEBE; }
css h1,h2,h3,h4,h5,h6 : #BCAEBE
h1,h2,h3,h4,h5,h6{ color: #BCAEBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,174,190 Text color with hexadecimal code
Text font color is Rgb (188,174,190)
color css codes
Luminosity of css #BCAEBE hex color
- #0d0b0d (854797) #0d0b0d
- #29222a (2695722) #29222a
- #443846 (4470854) #443846
- #604f63 (6311779) #604f63
- #7b657f (8086911) #7b657f
- #957f99 (9797529) #957f99
- #ac9baf (11312047) #ac9baf
- #c4b8c6 (12892358) #c4b8c6
- #dbd4dc (14406876) #dbd4dc
- #f3f1f3 (15987187) #f3f1f3
- lighter/Darker shades: Hex values:
- #BCAEBE (188,174,190) #BCAEBE
- #AA95B9 (170,149,185) #AA95B9
- #987CB4 (152,124,180) #987CB4
- #8663AF (134,99,175) #8663AF
- #744AAA (116,74,170) #744AAA
- #6231A5 (98,49,165) #6231A5
- #5018A0 (80,24,160) #5018A0
- #3E009B (62,0,155) #3E009B
- #2C0096 (44,0,150) #2C0096
- #1A0091 (26,0,145) #1A0091
- #08008C (8,0,140) #08008C
- #000087 (0,0,135) #000087
Color Shades of css #BCAEBE hex color
Tints of css #BCAEBE hex color
- Darker/lighter shades: Hex color values:
- #000087 (188,174,190) #000087
- #CEC0D0 (206,192,208) #CEC0D0
- #E0D2E2 (224,210,226) #E0D2E2
- #F2E4F4 (242,228,244) #F2E4F4
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF