Rgb 188,127,203 to Css #BC7FCB Color code html values
Css BC7FCB Hex Color Code for rgb 188,127,203
Css Html color #BC7FCB Hex color conversions, schemes, palette, combination, mixer, to rgb 188,127,203 colour codes.
Div Background-color : #BC7FCB
.div{ background-color : #BC7FCB; }
html #BC7FCB color code
Text/Font color #BC7FCB
.text{ color : #BC7FCB; }
My text html color #BC7FCB hex color code
Border html color #BC7FCB hex color code
.border{ border:3px solid : #BC7FCB; }
My div border color
Outline hex color #BC7FCB
.outline{ outline:2px solid #BC7FCB; }
My text outline color #BC7FCB
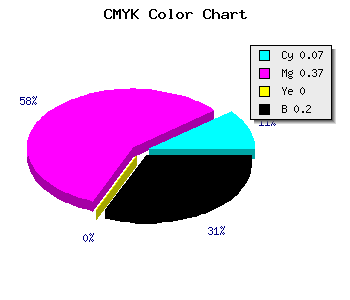
css #BC7FCB Color code html chart

|

|
css Text shadow : #BC7FCB color
.shadow{ text-shadow: 10px 10px 10px #BC7FCB; }
My text shadow
Css box shadow : #BC7FCB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BC7FCB; }
My box shadow
Css Gradient html color #BC7FCB code
.gradient{ background-color:#BC7FCB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BC7FCB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BC7FCB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BC7FCB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BC7FCB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BC7FCB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BC7FCB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BC7FCB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BC7FCB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BC7FCB Color code html values
#BC7FCB hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 49.8% green and 79.61% blue.
RGB percentage values corresponding to this are 188, 127, 203.
Html color #BC7FCB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BC7FCB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BC7FCB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BC7FCB Hex Color Conversion

|

|
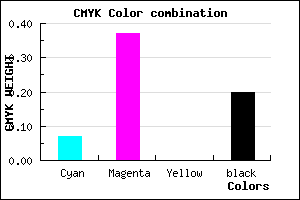
CMYK Css #BC7FCB Color code combination mixer
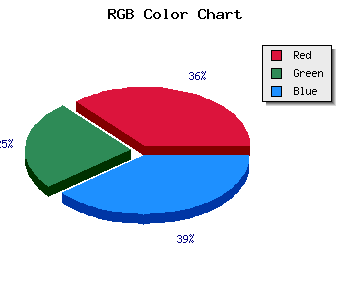
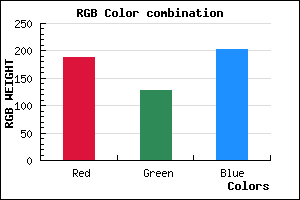
RGB Css #BC7FCB Color Code Combination Mixer
Css #BC7FCB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BC7FCB hex color
a{ color: #BC7FCB; }
css h1,h2,h3,h4,h5,h6 : #BC7FCB
h1,h2,h3,h4,h5,h6{ color: #BC7FCB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,127,203 Text color with hexadecimal code
Text font color is Rgb (188,127,203)
color css codes
Luminosity of css #BC7FCB hex color
- #0f0711 (984849) #0f0711
- #301636 (3151414) #301636
- #4f245a (5186650) #4f245a
- #70337f (7353215) #70337f
- #8f42a2 (9388706) #8f42a2
- #a95bbd (11099069) #a95bbd
- #bc7fcb (12353483) #bc7fcb
- #cfa4da (13608154) #cfa4da
- #e2c7e9 (14862313) #e2c7e9
- #f5ecf8 (16116984) #f5ecf8
- lighter/Darker shades: Hex values:
- #BC7FCB (188,127,203) #BC7FCB
- #AA66C6 (170,102,198) #AA66C6
- #984DC1 (152,77,193) #984DC1
- #8634BC (134,52,188) #8634BC
- #741BB7 (116,27,183) #741BB7
- #6202B2 (98,2,178) #6202B2
- #5000AD (80,0,173) #5000AD
- #3E00A8 (62,0,168) #3E00A8
- #2C00A3 (44,0,163) #2C00A3
- #1A009E (26,0,158) #1A009E
- #080099 (8,0,153) #080099
- #000094 (0,0,148) #000094
Color Shades of css #BC7FCB hex color
Tints of css #BC7FCB hex color
- Darker/lighter shades: Hex color values:
- #000094 (188,127,203) #000094
- #CE91DD (206,145,221) #CE91DD
- #E0A3EF (224,163,239) #E0A3EF
- #F2B5FF (242,181,255) #F2B5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF