Rgb 187,93,253 to Css #BB5DFD Color code html values
Css BB5DFD Hex Color Code for rgb 187,93,253
Css Html color #BB5DFD Hex color conversions, schemes, palette, combination, mixer, to rgb 187,93,253 colour codes.
Div Background-color : #BB5DFD
.div{ background-color : #BB5DFD; }
html #BB5DFD color code
Text/Font color #BB5DFD
.text{ color : #BB5DFD; }
My text html color #BB5DFD hex color code
Border html color #BB5DFD hex color code
.border{ border:3px solid : #BB5DFD; }
My div border color
Outline hex color #BB5DFD
.outline{ outline:2px solid #BB5DFD; }
My text outline color #BB5DFD
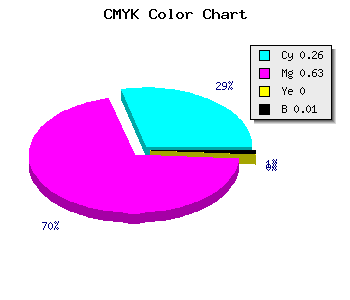
css #BB5DFD Color code html chart

|

|
css Text shadow : #BB5DFD color
.shadow{ text-shadow: 10px 10px 10px #BB5DFD; }
My text shadow
Css box shadow : #BB5DFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BB5DFD; }
My box shadow
Css Gradient html color #BB5DFD code
.gradient{ background-color:#BB5DFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BB5DFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BB5DFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BB5DFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BB5DFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BB5DFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BB5DFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BB5DFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BB5DFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BB5DFD Color code html values
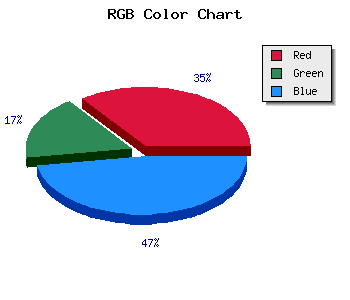
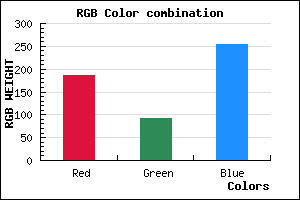
#BB5DFD hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 36.47% green and 99.22% blue.
RGB percentage values corresponding to this are 187, 93, 253.
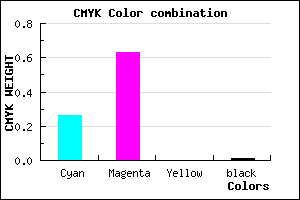
Html color #BB5DFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BB5DFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BB5DFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BB5DFD Hex Color Conversion

|

|
CMYK Css #BB5DFD Color code combination mixer
RGB Css #BB5DFD Color Code Combination Mixer
Css #BB5DFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BB5DFD hex color
a{ color: #BB5DFD; }
css h1,h2,h3,h4,h5,h6 : #BB5DFD
h1,h2,h3,h4,h5,h6{ color: #BB5DFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,93,253 Text color with hexadecimal code
Text font color is Rgb (187,93,253)
color css codes
Luminosity of css #BB5DFD hex color
- #0e0018 (917528) #0e0018
- #2d014b (2949451) #2d014b
- #4a017d (4850045) #4a017d
- #6802b0 (6816432) #6802b0
- #8603e1 (8782817) #8603e1
- #a01cfc (10493180) #a01cfc
- #b54dfd (11881981) #b54dfd
- #ca81fd (13271549) #ca81fd
- #dfb2fe (14660350) #dfb2fe
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #BB5DFD (187,93,253) #BB5DFD
- #A944F8 (169,68,248) #A944F8
- #972BF3 (151,43,243) #972BF3
- #8512EE (133,18,238) #8512EE
- #7300E9 (115,0,233) #7300E9
- #6100E4 (97,0,228) #6100E4
- #4F00DF (79,0,223) #4F00DF
- #3D00DA (61,0,218) #3D00DA
- #2B00D5 (43,0,213) #2B00D5
- #1900D0 (25,0,208) #1900D0
- #0700CB (7,0,203) #0700CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #BB5DFD hex color
Tints of css #BB5DFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (187,93,253) #0000C6
- #CD6FFF (205,111,255) #CD6FFF
- #DF81FF (223,129,255) #DF81FF
- #F193FF (241,147,255) #F193FF
- #FFA5FF (255,165,255) #FFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF