Rgb 187,61,255 to Css #BB3DFF Color code html values
Css BB3DFF Hex Color Code for rgb 187,61,255
Css Html color #BB3DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 187,61,255 colour codes.
Div Background-color : #BB3DFF
.div{ background-color : #BB3DFF; }
html #BB3DFF color code
Text/Font color #BB3DFF
.text{ color : #BB3DFF; }
My text html color #BB3DFF hex color code
Border html color #BB3DFF hex color code
.border{ border:3px solid : #BB3DFF; }
My div border color
Outline hex color #BB3DFF
.outline{ outline:2px solid #BB3DFF; }
My text outline color #BB3DFF
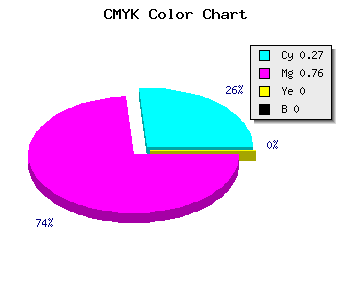
css #BB3DFF Color code html chart

|

|
css Text shadow : #BB3DFF color
.shadow{ text-shadow: 10px 10px 10px #BB3DFF; }
My text shadow
Css box shadow : #BB3DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BB3DFF; }
My box shadow
Css Gradient html color #BB3DFF code
.gradient{ background-color:#BB3DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BB3DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BB3DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BB3DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BB3DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BB3DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BB3DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BB3DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BB3DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BB3DFF Color code html values
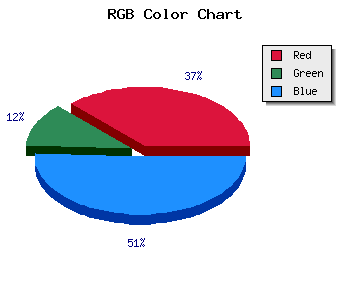
#BB3DFF hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 23.92% green and 100% blue.
RGB percentage values corresponding to this are 187, 61, 255.
Html color #BB3DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BB3DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BB3DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BB3DFF Hex Color Conversion

|

|
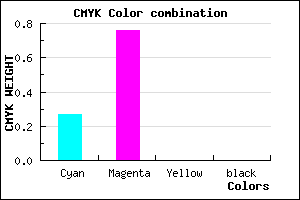
CMYK Css #BB3DFF Color code combination mixer
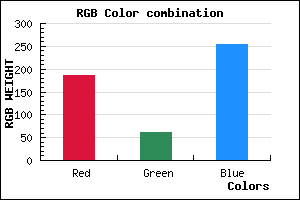
RGB Css #BB3DFF Color Code Combination Mixer
Css #BB3DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BB3DFF hex color
a{ color: #BB3DFF; }
css h1,h2,h3,h4,h5,h6 : #BB3DFF
h1,h2,h3,h4,h5,h6{ color: #BB3DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,61,255 Text color with hexadecimal code
Text font color is Rgb (187,61,255)
color css codes
Luminosity of css #BB3DFF hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7500b2 (7667890) #7500b2
- #9600e4 (9830628) #9600e4
- #b119ff (11606527) #b119ff
- #c24bff (12733439) #c24bff
- #d37fff (13860863) #d37fff
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #BB3DFF (187,61,255) #BB3DFF
- #A924FA (169,36,250) #A924FA
- #970BF5 (151,11,245) #970BF5
- #8500F0 (133,0,240) #8500F0
- #7300EB (115,0,235) #7300EB
- #6100E6 (97,0,230) #6100E6
- #4F00E1 (79,0,225) #4F00E1
- #3D00DC (61,0,220) #3D00DC
- #2B00D7 (43,0,215) #2B00D7
- #1900D2 (25,0,210) #1900D2
- #0700CD (7,0,205) #0700CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BB3DFF hex color
Tints of css #BB3DFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (187,61,255) #0000C8
- #CD4FFF (205,79,255) #CD4FFF
- #DF61FF (223,97,255) #DF61FF
- #F173FF (241,115,255) #F173FF
- #FF85FF (255,133,255) #FF85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF