Rgb 205,79,255 to Css #CD4FFF Color code html values
Css CD4FFF Hex Color Code for rgb 205,79,255
Css Html color #CD4FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 205,79,255 colour codes.
Div Background-color : #CD4FFF
.div{ background-color : #CD4FFF; }
html #CD4FFF color code
Text/Font color #CD4FFF
.text{ color : #CD4FFF; }
My text html color #CD4FFF hex color code
Border html color #CD4FFF hex color code
.border{ border:3px solid : #CD4FFF; }
My div border color
Outline hex color #CD4FFF
.outline{ outline:2px solid #CD4FFF; }
My text outline color #CD4FFF
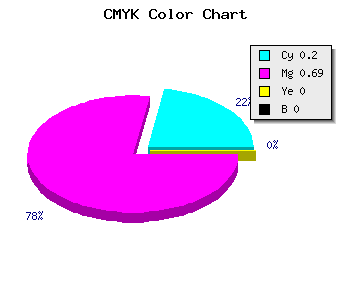
css #CD4FFF Color code html chart

|

|
css Text shadow : #CD4FFF color
.shadow{ text-shadow: 10px 10px 10px #CD4FFF; }
My text shadow
Css box shadow : #CD4FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD4FFF; }
My box shadow
Css Gradient html color #CD4FFF code
.gradient{ background-color:#CD4FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD4FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD4FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD4FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD4FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD4FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD4FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD4FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD4FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD4FFF Color code html values
#CD4FFF hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 30.98% green and 100% blue.
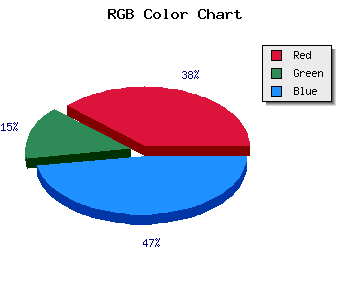
RGB percentage values corresponding to this are 205, 79, 255.
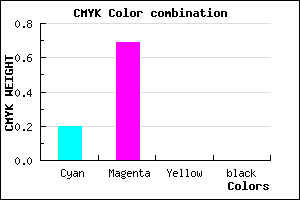
Html color #CD4FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CD4FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD4FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD4FFF Hex Color Conversion

|

|
CMYK Css #CD4FFF Color code combination mixer
RGB Css #CD4FFF Color Code Combination Mixer
Css #CD4FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD4FFF hex color
a{ color: #CD4FFF; }
css h1,h2,h3,h4,h5,h6 : #CD4FFF
h1,h2,h3,h4,h5,h6{ color: #CD4FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,79,255 Text color with hexadecimal code
Text font color is Rgb (205,79,255)
color css codes
Luminosity of css #CD4FFF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #CD4FFF (205,79,255) #CD4FFF
- #BB36FA (187,54,250) #BB36FA
- #A91DF5 (169,29,245) #A91DF5
- #9704F0 (151,4,240) #9704F0
- #8500EB (133,0,235) #8500EB
- #7300E6 (115,0,230) #7300E6
- #6100E1 (97,0,225) #6100E1
- #4F00DC (79,0,220) #4F00DC
- #3D00D7 (61,0,215) #3D00D7
- #2B00D2 (43,0,210) #2B00D2
- #1900CD (25,0,205) #1900CD
- #0700C8 (7,0,200) #0700C8
Color Shades of css #CD4FFF hex color
Tints of css #CD4FFF hex color
- Darker/lighter shades: Hex color values:
- #0700C8 (205,79,255) #0700C8
- #DF61FF (223,97,255) #DF61FF
- #F173FF (241,115,255) #F173FF
- #FF85FF (255,133,255) #FF85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF