Rgb 187,187,251 to Css #BBBBFB Color code html values
Css BBBBFB Hex Color Code for rgb 187,187,251
Css Html color #BBBBFB Hex color conversions, schemes, palette, combination, mixer, to rgb 187,187,251 colour codes.
Div Background-color : #BBBBFB
.div{ background-color : #BBBBFB; }
html #BBBBFB color code
Text/Font color #BBBBFB
.text{ color : #BBBBFB; }
My text html color #BBBBFB hex color code
Border html color #BBBBFB hex color code
.border{ border:3px solid : #BBBBFB; }
My div border color
Outline hex color #BBBBFB
.outline{ outline:2px solid #BBBBFB; }
My text outline color #BBBBFB
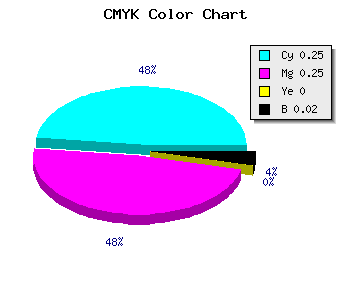
css #BBBBFB Color code html chart

|

|
css Text shadow : #BBBBFB color
.shadow{ text-shadow: 10px 10px 10px #BBBBFB; }
My text shadow
Css box shadow : #BBBBFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBBBFB; }
My box shadow
Css Gradient html color #BBBBFB code
.gradient{ background-color:#BBBBFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBBBFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBBBFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBBBFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBBBFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBBBFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBBBFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBBBFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBBBFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBBBFB Color code html values
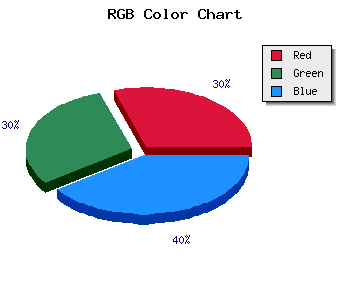
#BBBBFB hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 73.33% green and 98.43% blue.
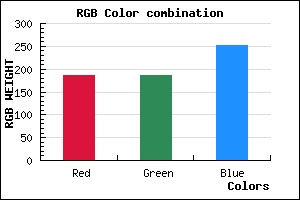
RGB percentage values corresponding to this are 187, 187, 251.
Html color #BBBBFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBBBFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBBBFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBBBFB Hex Color Conversion

|

|
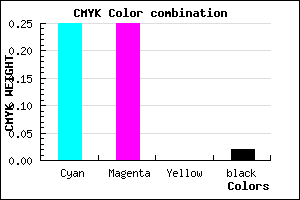
CMYK Css #BBBBFB Color code combination mixer
RGB Css #BBBBFB Color Code Combination Mixer
Css #BBBBFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBBBFB hex color
a{ color: #BBBBFB; }
css h1,h2,h3,h4,h5,h6 : #BBBBFB
h1,h2,h3,h4,h5,h6{ color: #BBBBFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,187,251 Text color with hexadecimal code
Text font color is Rgb (187,187,251)
color css codes
Luminosity of css #BBBBFB hex color
- #010117 (65815) #010117
- #040448 (263240) #040448
- #070777 (460663) #070777
- #0a0aa8 (658088) #0a0aa8
- #0d0dd7 (855511) #0d0dd7
- #2626f2 (2500338) #2626f2
- #5555f5 (5592565) #5555f5
- #8686f8 (8816376) #8686f8
- #b5b5fb (11908603) #b5b5fb
- #e6e6fe (15132414) #e6e6fe
- lighter/Darker shades: Hex values:
- #BBBBFB (187,187,251) #BBBBFB
- #A9A2F6 (169,162,246) #A9A2F6
- #9789F1 (151,137,241) #9789F1
- #8570EC (133,112,236) #8570EC
- #7357E7 (115,87,231) #7357E7
- #613EE2 (97,62,226) #613EE2
- #4F25DD (79,37,221) #4F25DD
- #3D0CD8 (61,12,216) #3D0CD8
- #2B00D3 (43,0,211) #2B00D3
- #1900CE (25,0,206) #1900CE
- #0700C9 (7,0,201) #0700C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #BBBBFB hex color
Tints of css #BBBBFB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (187,187,251) #0000C4
- #CDCDFF (205,205,255) #CDCDFF
- #DFDFFF (223,223,255) #DFDFFF
- #F1F1FF (241,241,255) #F1F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF