Rgb 205,205,255 to Css #CDCDFF Color code html values
Css CDCDFF Hex Color Code for rgb 205,205,255
Css Html color #CDCDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 205,205,255 colour codes.
Div Background-color : #CDCDFF
.div{ background-color : #CDCDFF; }
html #CDCDFF color code
Text/Font color #CDCDFF
.text{ color : #CDCDFF; }
My text html color #CDCDFF hex color code
Border html color #CDCDFF hex color code
.border{ border:3px solid : #CDCDFF; }
My div border color
Outline hex color #CDCDFF
.outline{ outline:2px solid #CDCDFF; }
My text outline color #CDCDFF
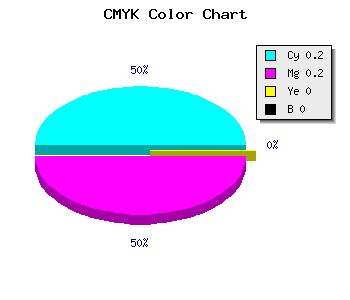
css #CDCDFF Color code html chart

|

|
css Text shadow : #CDCDFF color
.shadow{ text-shadow: 10px 10px 10px #CDCDFF; }
My text shadow
Css box shadow : #CDCDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDCDFF; }
My box shadow
Css Gradient html color #CDCDFF code
.gradient{ background-color:#CDCDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDCDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDCDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDCDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDCDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDCDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDCDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDCDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDCDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDCDFF Color code html values
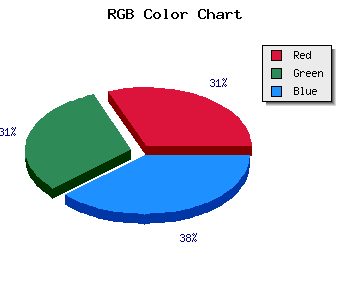
#CDCDFF hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 80.39% green and 100% blue.
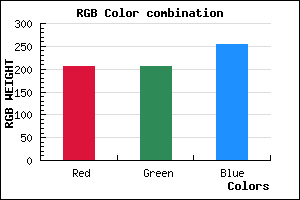
RGB percentage values corresponding to this are 205, 205, 255.
Html color #CDCDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDCDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDCDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDCDFF Hex Color Conversion

|

|
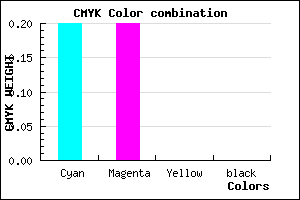
CMYK Css #CDCDFF Color code combination mixer
RGB Css #CDCDFF Color Code Combination Mixer
Css #CDCDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDCDFF hex color
a{ color: #CDCDFF; }
css h1,h2,h3,h4,h5,h6 : #CDCDFF
h1,h2,h3,h4,h5,h6{ color: #CDCDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,205,255 Text color with hexadecimal code
Text font color is Rgb (205,205,255)
color css codes
Luminosity of css #CDCDFF hex color
- #000018 (24) #000018
- #00004c (76) #00004c
- #00007e (126) #00007e
- #0000b2 (178) #0000b2
- #0000e4 (228) #0000e4
- #1919ff (1645055) #1919ff
- #4b4bff (4934655) #4b4bff
- #7f7fff (8355839) #7f7fff
- #b1b1ff (11645439) #b1b1ff
- #e5e5ff (15066623) #e5e5ff
- lighter/Darker shades: Hex values:
- #CDCDFF (205,205,255) #CDCDFF
- #BBB4FA (187,180,250) #BBB4FA
- #A99BF5 (169,155,245) #A99BF5
- #9782F0 (151,130,240) #9782F0
- #8569EB (133,105,235) #8569EB
- #7350E6 (115,80,230) #7350E6
- #6137E1 (97,55,225) #6137E1
- #4F1EDC (79,30,220) #4F1EDC
- #3D05D7 (61,5,215) #3D05D7
- #2B00D2 (43,0,210) #2B00D2
- #1900CD (25,0,205) #1900CD
- #0700C8 (7,0,200) #0700C8
Color Shades of css #CDCDFF hex color
Tints of css #CDCDFF hex color
- Darker/lighter shades: Hex color values:
- #0700C8 (205,205,255) #0700C8
- #DFDFFF (223,223,255) #DFDFFF
- #F1F1FF (241,241,255) #F1F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF